<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- ul, ol => 리스트를 만들겠다고 선언하는 공간
li => 실질적인 데이터를 넣어주는 태그 / ul, ol 모두 사용
-->
<!-- ul(unordered list) : 정돈되지 않는 리스트 -->
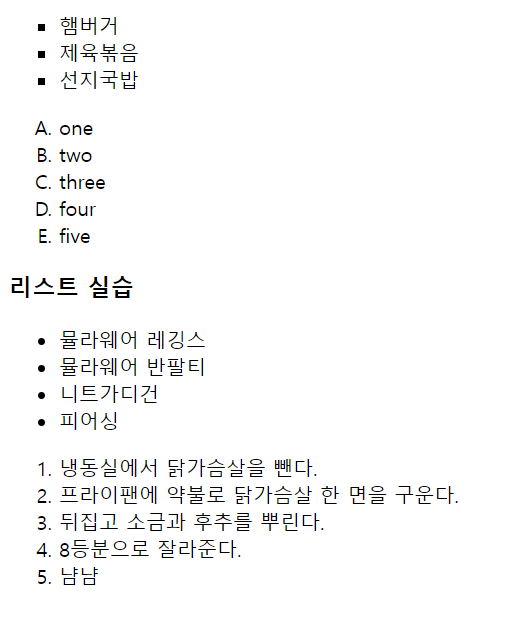
<ul type="square">
<li>햄버거</li>
<li>제육볶음</li>
<li>선지국밥</li>
</ul>
<!-- ol(ordered list) : 정돈되어 있는 리스트 -->
<!-- ol>li*5 => ol 안에 li를 5개 생성함. -->
<ol type="A">
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
</ol>
<h3>리스트 실습</h3>
<!-- 순서가 없는 구매 목록 리스트 -->
<ul>
<li>뮬라웨어 레깅스</li>
<li>뮬라웨어 반팔티</li>
<li>니트가디건</li>
<li>피어싱</li>
</ul>
<!-- 순서가 있는 음식 조리 과정 리스트 -->
<ol type="1">
<li>냉동실에서 닭가슴살을 뺀다.</li>
<li>프라이팬에 약불로 닭가슴살 한 면을 구운다.</li>
<li>뒤집고 소금과 후추를 뿌린다.</li>
<li>8등분으로 잘라준다.</li>
<li>냠냠</li>
</ol>
</body>
</html>
output

'Web > HTML_CSS' 카테고리의 다른 글
| [HTML] a태그 (0) | 2023.03.26 |
|---|---|
| [HTML] 이미지태그 (0) | 2023.03.23 |
| [HTML] 글자형태 (0) | 2023.03.23 |
| [HTML] 글자태그 (0) | 2023.03.23 |
| [HTML] 단축키 (0) | 2023.03.23 |





댓글