<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form : 웹페이지에서 입력폼을 만들 때 사용하는 태그
+ 사용자에게 정보를 받아주는 태그
필수 속성 두 가지 : 전달방식(method) , 전달위치(action)
-->
<!-- 입력 태그 : <input> => 사용자가 입력할 수 있는 공간 -->
<!-- **속성
1) type : 입력하는 값의 종류
2) name : 입력한 값을 구분하기 위해서 이름을 지정
3) placeholder : 미리보기 텍스트
4) autofocus : 자동 커서 설정
5) readonly : 읽기 전용 지정
-->
<form action="#" method="get">
ID <input type="text" name="id" placeholder="아이디 입력" autofocus>
<br>
PW <input type="password" name="pw" placeholder="비밀번호 입력">
<br>
교실 <input type="text" name="cr" readonly value="6강의실">
<br>
<!-- (1) checkbox : 중복선택 가능 -->
<p>좋아하는 음식</p>
한식 <input type="checkbox" name="food" value="a">
일식 <input type="checkbox" name="food" value="b">
중식 <input type="checkbox" name="food" value="c">
양식 <input type="checkbox" name="food" value="d">
<br>
<!-- (2) radio : 중복선택 불가 -->
<!-- name에 한 가지 변수로 묶어주면 1개만 선택할 수 있음. -->
<p>성별</p>
여자 <input type="radio" name="gen" value="woman">
남자 <input type="radio" name="gen" value="man">
<br>
<p>좋아하는 색깔</p>
빨강 <input type="radio" name="color" value="red">
노랑 <input type="radio" name="color" value="yellow">
초록 <input type="radio" name="color" value="green">
<br>
<!-- (3) select : option이라는 태그가 필요 -->
<p>이메일</p>
<input type="text" name="id" >
@
<select name="email" id="">
<option value="">뒷 부분을 입력해주세요</option>
<option value="naver.com">naver.com</option>
<option value="gmail.com">gmail.com</option>
<option value="daum.com">daum.com</option>
<option value="hanmail.net">hanmail.net</option>
</select>
<!-- input 태그의 type 종류
: email, file, image, mont, number, range, time, url, week
-->
<input type="image">
<input type="range">
<input type="week">
<!-- ★★중요★★ -->
<!-- 제출 및 초기화 버튼 위치는 무조건 form태그 내부
form태그의 시작~끝의 정보가 제출/초기화
-->
<input type="submit">
<input type="reset">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
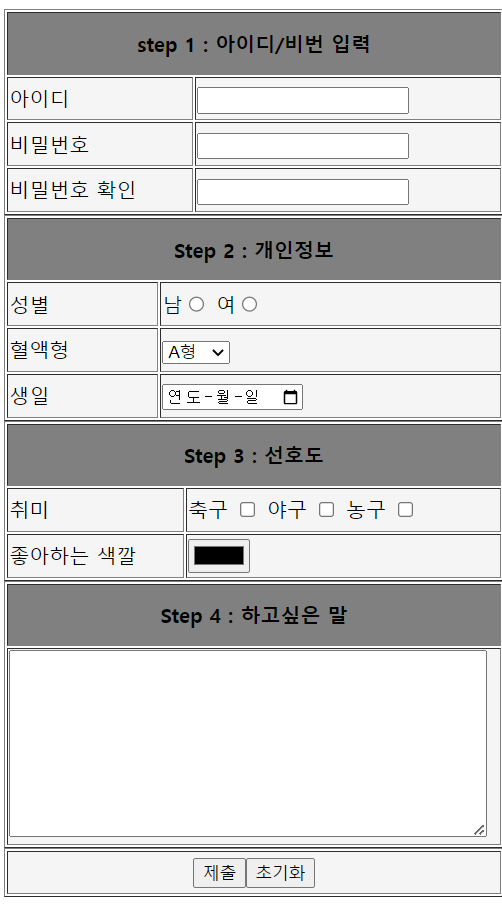
<form action="#" method="get">
<table border="1px solid black" width="400px">
<tr bgcolor="gray" height="50px">
<th colspan="2">step 1 : 아이디/비번 입력</th>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>아이디</td>
<td>
<input type="text">
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>비밀번호</td>
<td>
<input type="password">
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>비밀번호 확인</td>
<td>
<input type="password">
</td>
</tr>
</table>
<table border="1px solid black" width="400px">
<tr bgcolor="gray" height="50px">
<th colspan="2">Step 2 : 개인정보</th>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>성별</td>
<td>
남<input type="radio" name="gender" value="man">
여<input type="radio" name="gender" value="woman">
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>혈액형</td>
<td>
<select name="blood" id="">
<option value="A">A형</option>
<option value="B">B형</option>
<option value="O">O형</option>
<option value="AB">AB형</option>
</select>
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>생일</td>
<td><input type="date"></td>
</tr>
</table>
<table border="1px solid black" width="400px">
<tr bgcolor="gray" height="50px">
<th colspan="2">Step 3 : 선호도</th>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>취미</td>
<td>
축구 <input type="checkbox" name="sport" value="soccer">
야구 <input type="checkbox" name="sport" value="baseball">
농구 <input type="checkbox" name="sport" value="basketball">
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>좋아하는 색깔</td>
<td><input type="color"></td>
</tr>
</table>
<table border="1px solid black" width="400px">
<tr bgcolor="gray" height="50px">
<th>Step 4 : 하고싶은 말</th>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td><textarea name="aa" id="" cols="50" rows="10"></textarea></td>
</tr>
</table>
<table border="1px solid black" width="400px">
<tr bgcolor="whitesmoke" height="35px">
<td align="center"><input type="submit"><input type="reset"></td>
</tr>
</table>
<!-- 날짜정보 받기 -->
<!-- <input type="date"> -->
<!-- 색깔정보 받기 -->
<!-- <input type="color"> -->
<!-- 텍스트공간 만들기 -->
<!-- <textarea name="aa" id="" cols="56" rows="5"></textarea> -->
</form>
</body>
</html>
'Web > HTML_CSS' 카테고리의 다른 글
| [CSS] 선택자 (0) | 2023.03.27 |
|---|---|
| [CSS] 시작 (0) | 2023.03.27 |
| [HTML] 테이블 (0) | 2023.03.26 |
| [HTML] a태그 (0) | 2023.03.26 |
| [HTML] 이미지태그 (0) | 2023.03.23 |





댓글