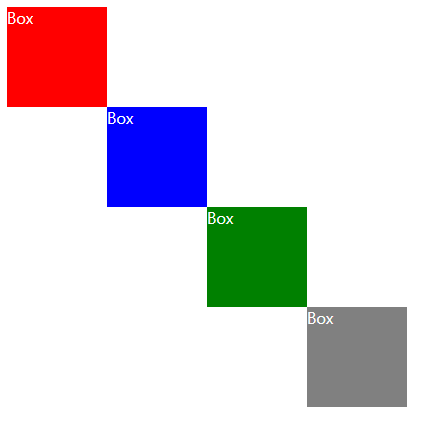
margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
color: white;
}
.redBox{
background-color: red;
}
.blueBox {
background-color: blue;
margin-left: 100px;
}
.greenBox {
background-color: green;
margin-left: 200px;
}
.grayBox {
background-color: gray;
margin-left: 300px;
}
</style>
</head>
<body>
<div class="redBox">Box</div>
<div class="blueBox">Box</div>
<div class="greenBox">Box</div>
<div class="grayBox">Box</div>
</body>
</html>
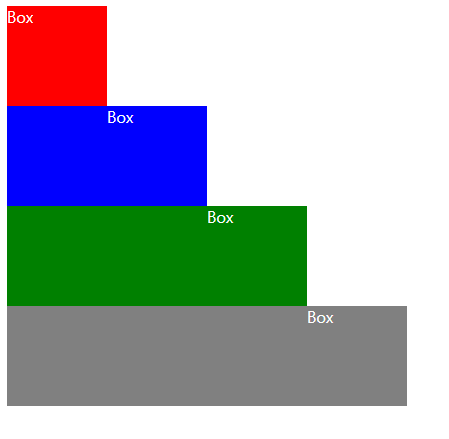
padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
color: white;
}
.redBox{
background-color: red;
}
.blueBox {
background-color: blue;
padding-left: 100px;
}
.greenBox {
background-color: green;
padding-left: 200px;
}
.grayBox {
background-color: gray;
padding-left: 300px;
}
</style>
</head>
<body>
<div class="redBox">Box</div>
<div class="blueBox">Box</div>
<div class="greenBox">Box</div>
<div class="grayBox">Box</div>
</body>
</html>
'Web > HTML_CSS' 카테고리의 다른 글
| [CSS] position (0) | 2023.03.28 |
|---|---|
| [CSS] radius (0) | 2023.03.28 |
| [CSS] display, none (0) | 2023.03.28 |
| [CSS] 단위 (0) | 2023.03.27 |
| [CSS] 반응선택자 (0) | 2023.03.27 |





댓글