랜덤배열 예제)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1 ~ 100의 5개의 랜덤숫자를 배열에 저장한 수 중 가장 큰 수 출력
// 1. 배열, 가장 큰 수를 저장할 변수 정의
let max;
let randomArray = [];
// 2. 5개의 랜덤 숫자를 만들고, 배열에 저장
// Math.floor : 소수점 반올림
for(let i=0; i < 5; i++) {
let num = Math.floor(Math.random()*100+1);
randomArray.push(num);
}
console.log(randomArray);
// 3. 배열 내 데이터끼리 비교하면서 가장 큰 수를 변수에 저장
max = randomArray[0];
for(let i=0; i<randomArray.length; i++) {
if(max < randomArray[i]) max = randomArray[i];
}
// 4. 가장 큰 수 출력
console.log(randomArray+"에서 가장 큰 수는 "+max+"입니다.");
// 템플릿문자열(백틱)
// `(백틱)기호로 문자열을 구성
// 변수를 적용할 때 ${변수명}
console.log(`${randomArray}에서 가장 큰 수는 ${max}입니다.`);
</script>
</body>
</html>
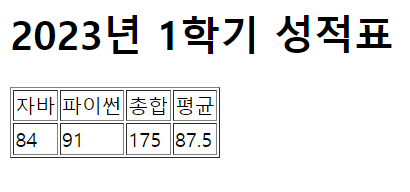
점수출력 예제)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>2023년 1학기 성적표</h1>
<script>
document.write(`
<table border="1px solid black">
<tr>
<td>자바</td>
<td>파이썬</td>
<td>총합</td>
<td>평균</td>
</tr>
`);
// 1. 자바와 파이썬의 점수를 입력받는다.
// 2. 자바와 파이썬 점수 총합과 평균을 테이블에 입력
let java = Number(prompt("Java 점수 입력"));
let python = Number(prompt("Python 점수 입력"));
document.write(`
<td>${java}</td>
<td>${python}</td>
<td>${java + python}</td>
<td>${(java + python) / 2}</td>
`);
document.write(`</tr> </table>`);
</script>
</body>
</html>



댓글