로그인
로그인 .jsp 수정

LoginController
package kr.smhrd.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.smhrd.dao.MemberDAO;
import kr.smhrd.entity.Member;
@WebServlet("/login")
public class LoginController extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
// 데이터 수집
String email = request.getParameter("email");
String pw = request.getParameter("pw");
Member dto = new Member();
dto.setEmail(email);
dto.setPw(pw);
// 기능 구현
// View 연결
}
}
MemberMapper
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.smhrd.dao.MemberDAO">
<!-- namespace : 짝궁(DAO)가 누구??? -->
<!-- 회원가입 -->
<!--
#{변수명} : 변수에 데이터 타입에 자동맞춤
ex) values(#{email})
=> values('email@eamil.com')
${변수명} : 단순히 집어넣는 타입
ex) values(#{email})
=> values(email@email.com)
=> ERROR!
parameterType : 데이터들을 어디에 담아서 줄거냐
SQL문에 바인드변수가 2개 이상인 경우 필수
resultType : SQL문 실행 결과
-->
<insert id="join" parameterType="kr.smhrd.entity.Member">
insert into MEMBER
values(#{email},
#{pw},
#{tel},
#{address}
)
</insert>
<!-- 로그인 기능
ResultSet rs = psmt.executeQuery();
while(rs.next()){
String email = rs.getString(1);
String pw = rs.getString(2);
String tel = rs.getString(3);
String address = rs.getString(4);
// DTO에서 기본생성자가 필요한 코드
Member dto = new Member(email, pw, tel, address);
}
=> MyBatis에서 resultType으로 끝낼 수 있다.
-->
<!--
<resultMap type="" id=""></resultMap>
위 코드로 순서상관없이 사용가능하지만 일일이 써야하기에 비효율적
-->
<select id="login"
parameterType="kr.smhrd.entity.Member"
resultType="kr.smhrd.entity.Member">
select * from MEMBER
WHERE email = #{email} AND pw = #{pw}
</select>
</mapper>
MemberDAO
package kr.smhrd.dao;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import kr.smhrd.entity.Member;
public class MemberDAO {
// DAO : SQL문을 실행하고, 실행 결과를 리턴
// 1. DB와 연결
private SqlSessionFactory factory =
SqlSessionManager.getSqlSessionFactory();
// Mybatis : java(DAO) <=mapping=> sql(xml)
// 2. 회원정보를 Member 테이블에 저장하는 기능
public int join(Member dto) {
// 1단계) SqlSession 빌려오기
// true --> auto commit
SqlSession session = factory.openSession(true);
// 2단계) sql문 실행
// insert, delete, update : 키워드랑 같은 메소드
// select : selectOne (한 개만 가져올 때)
// : selectList (여러 개 가져올 때)
// insert("id", 넣어줄 데이터)
// parameterType == 메소드의 매개변수
// insert, delete, update는 resultType이 int로만 고정
int row = session.insert("join", dto);
// 3단계) 빌려온 SqlSession 반환
session.close();
// 4단계) SQL문 실행한 결과를 리턴
// resultType == return type
return row;
}
// 2. 로그인 메소드
public Member login(Member dto) {
// 1단계. SqlSession 빌려오기
SqlSession session = factory.openSession(true);
// 2단계. SQL문 실행
// Select문의 실행결과는 resultType을 따른다.
// selectOne : resultType 그대로
// selectList : List<resultType의 데이터 타입>
Member user = session.selectOne("login", dto);
// 3단계. session 반환하기
session.close();
// 4단계. 결과 리턴
return user;
}
}
LoginController
package kr.smhrd.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import kr.smhrd.dao.MemberDAO;
import kr.smhrd.entity.Member;
@WebServlet("/login")
public class LoginController extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
// 데이터 수집
String email = request.getParameter("email");
String pw = request.getParameter("pw");
Member dto = new Member();
dto.setEmail(email);
dto.setPw(pw);
// 기능 구현
MemberDAO dao = new MemberDAO();
Member user = dao.login(dto);
// View 연결
// 방법 1. 성공실패 구분해서 console 창에 출력
// 방법 2. 데이터를 저장해서 옮길 수 있는 객체 4가지
// pageContext
// request <=> forward 이동과 함께 초기화
// session <= 브라우저 닫힐 때까지 유효
// application
if(user != null) {
System.out.println("로그인 성공");
// 1) 세션 객체 받아오기
HttpSession session = request.getSession();
// 2) 세션에 데이터 저장
session.setAttribute("user", user);
}else {
System.out.println("로그인 실패");
}
String nextview = "goMain";
response.sendRedirect(nextview);
}
}
main.jsp
<%@page import="kr.smhrd.entity.Member"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Forty by HTML5 UP</title>
<meta charset="UTF-8" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- http://localhost:8081/MessageSystem/assets/css/main.css -->
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<body>
<%
// session에 있는 사용자 정보 꺼내기
Member user = (Member)session.getAttribute("user");
%>
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header" class="alt">
<a href="index.html" class="logo"><strong>Forty</strong> <span>by HTML5 UP</span></a>
<nav>
<%if(user == null) {%>
<a href="#menu">로그인</a>
<%}else { %>
<a href="#">개인정보수정</a>
<a href="#">로그아웃</a>
<%} %>
<!-- 로그인 후 Logout.jsp로 이동할 수 있는'로그아웃'링크와 '개인정보수정'링크를 출력하시오. -->
</nav>
</header>
<!-- Menu -->
<nav id="menu">
<ul class="links">
<li><h5>로그인</h5></li>
<form action="login" method="post">
<li><input name="email" type="text" placeholder="Email을 입력하세요"></li>
<li><input name="pw" type="password" placeholder="PW를 입력하세요"></li>
<li><input type="submit" value="LogIn" class="button fit"></li>
</form>
</ul>
<ul class="actions vertical">
<li><h5>회원가입</h5></li>
<form action="join" method="post">
<li><input name="email" type="text" placeholder="Email을 입력하세요"></li>
<li><input name="pw" type="password" placeholder="PW를 입력하세요"></li>
<li><input name="tel" type="text" placeholder="전화번호를 입력하세요"></li>
<li><input name="address" type="text" placeholder="집주소를 입력하세요"></li>
<li><input type="submit" value="JoinUs" class="button fit"></li>
</form>
</ul>
</nav>
<!-- Banner -->
<section id="banner" class="major">
<div class="inner">
<header class="major">
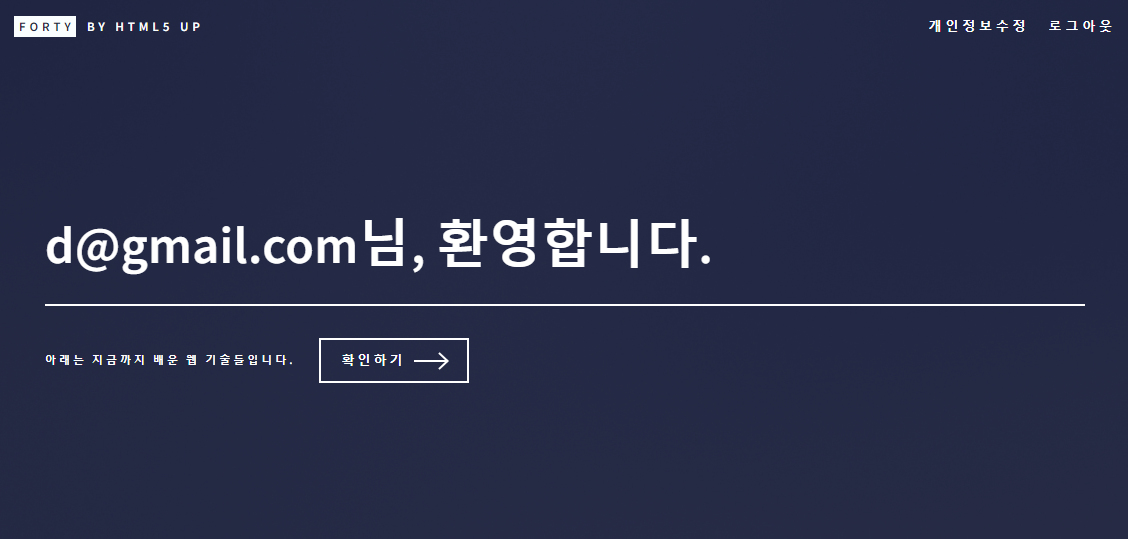
<%if(user == null){ %>
<h1>로그인 한 세션아이디를 출력해주세요</h1>
<%}else { %>
<!-- 로그인 후 로그인 한 사용자의 세션아이디로 바꾸시오.
ex)smart님 환영합니다 -->
<h1><%=user.getEmail() %>님, 환영합니다.</h1>
<%} %>
</header>
<div class="content">
<p>아래는 지금까지 배운 웹 기술들입니다.<br></p>
<ul class="actions">
<li><a href="#one" class="button next scrolly">확인하기</a></li>
</ul>
</div>
</div>
</section>
<!-- Main -->
<div id="main">
<!-- One -->
<section id="one" class="tiles">
<article>
<span class="image">
<img src="images/pic01.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">HTML</a></h3>
<p>홈페이지를 만드는 기초 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic02.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">CSS</a></h3>
<p>HTML을 디자인해주는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic03.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Servlet/JSP</a></h3>
<p>Java를 기본으로 한 웹 프로그래밍 언어/스크립트 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic04.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">JavaScript</a></h3>
<p>HTML에 기본적인 로직을 정의할 수 있는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic05.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">MVC</a></h3>
<p>웹 프로젝트 중 가장 많이 사용하는 디자인패턴</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic06.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Web Project</a></h3>
<p>여러분의 최종프로젝트에 웹 기술을 활용하세요!</p>
</header>
</article>
</section>
<!-- Two -->
<section id="two">
<div class="inner">
<header class="major">
<h2>나에게 온 메세지 확인하기</h2>
</header>
<p></p>
<ul class="actions">
<li>로그인을 하세요.</li>
<li><a href="#" class="button next scrolly">전체삭제하기</a></li>
</ul>
</div>
</section>
</div>
<!-- Contact -->
<section id="contact">
<div class="inner">
<section>
<form>
<div class="field half first">
<label for="name">Name</label>
<input type="text" id="name" placeholder="보내는 사람 이름" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="text" id="email" placeholder="보낼 사람 이메일"/>
</div>
<div class="field">
<label for="message">Message</label>
<textarea id="message" rows="6"></textarea>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" class="special" /></li>
<li><input type="reset" value="Clear" /></li>
</ul>
</form>
</section>
<section class="split">
<section>
<div class="contact-method">
<span class="icon alt fa-envelope"></span>
<h3>Email</h3>
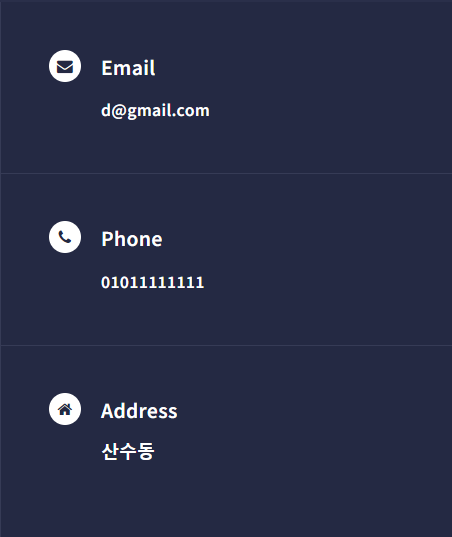
<%if(user != null){ %>
<a href="#"><%=user.getEmail() %></a>
<%}%>
<!-- 로그인 한 사용자의 이메일을 출력하시오 -->
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-phone"></span>
<h3>Phone</h3>
<%if(user != null){ %>
<span><%=user.getTel() %></span>
<%}%>
<!-- 로그인 한 사용자의 전화번호를 출력하시오 -->
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-home"></span>
<h3>Address</h3>
<%if(user != null){ %>
<span><%=user.getAddress() %></span>
<%}%>
<!-- 로그인 한 사용자의 집주소를 출력하시오 -->
</div>
</section>
</section>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<div class="inner">
<ul class="icons">
<li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon alt fa-facebook"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon alt fa-github"><span class="label">GitHub</span></a></li>
<li><a href="#" class="icon alt fa-linkedin"><span class="label">LinkedIn</span></a></li>
</ul>
<ul class="copyright">
<li>© Untitled</li><li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</footer>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="assets/js/main.js"></script>
</body>
</html>


로그아웃
main.jsp
<%@page import="kr.smhrd.entity.Member"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Forty by HTML5 UP</title>
<meta charset="UTF-8" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- http://localhost:8081/MessageSystem/assets/css/main.css -->
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<body>
<%
// session에 있는 사용자 정보 꺼내기
Member user = (Member)session.getAttribute("user");
%>
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header" class="alt">
<a href="index.html" class="logo"><strong>Forty</strong> <span>by HTML5 UP</span></a>
<nav>
<%if(user == null) {%>
<a href="#menu">로그인</a>
<%}else { %>
<a href="#">개인정보수정</a>
<a href="logout">로그아웃</a>
<%} %>
<!-- 로그인 후 Logout.jsp로 이동할 수 있는'로그아웃'링크와 '개인정보수정'링크를 출력하시오. -->
</nav>
</header>
<!-- Menu -->
<nav id="menu">
<ul class="links">
<li><h5>로그인</h5></li>
<form action="login" method="post">
<li><input name="email" type="text" placeholder="Email을 입력하세요"></li>
<li><input name="pw" type="password" placeholder="PW를 입력하세요"></li>
<li><input type="submit" value="LogIn" class="button fit"></li>
</form>
</ul>
<ul class="actions vertical">
<li><h5>회원가입</h5></li>
<form action="join" method="post">
<li><input name="email" type="text" placeholder="Email을 입력하세요"></li>
<li><input name="pw" type="password" placeholder="PW를 입력하세요"></li>
<li><input name="tel" type="text" placeholder="전화번호를 입력하세요"></li>
<li><input name="address" type="text" placeholder="집주소를 입력하세요"></li>
<li><input type="submit" value="JoinUs" class="button fit"></li>
</form>
</ul>
</nav>
<!-- Banner -->
<section id="banner" class="major">
<div class="inner">
<header class="major">
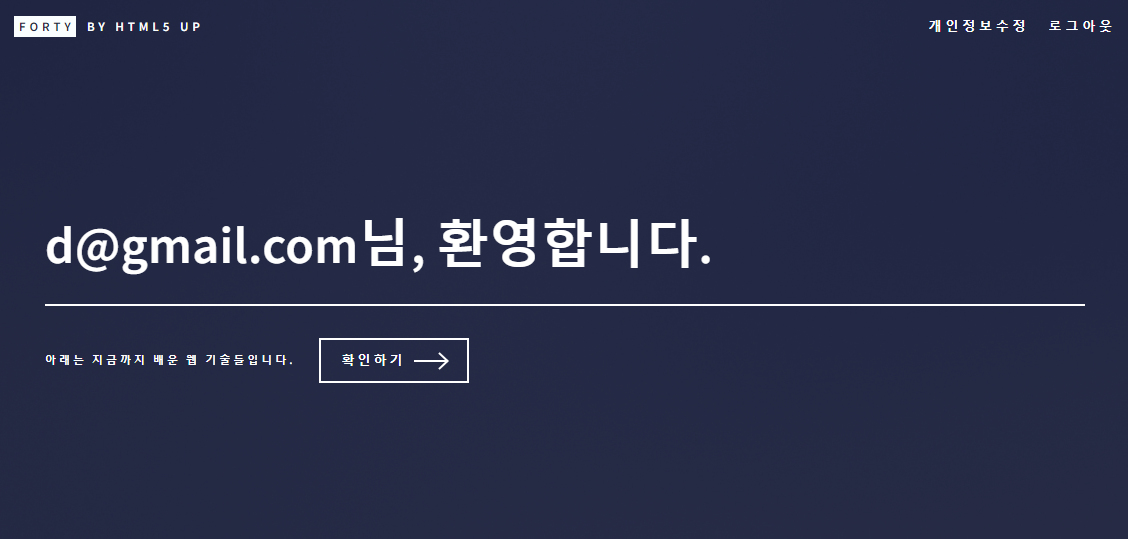
<%if(user == null){ %>
<h1>로그인 한 세션아이디를 출력해주세요</h1>
<%}else { %>
<!-- 로그인 후 로그인 한 사용자의 세션아이디로 바꾸시오.
ex)smart님 환영합니다 -->
<h1><%=user.getEmail() %>님, 환영합니다.</h1>
<%} %>
</header>
<div class="content">
<p>아래는 지금까지 배운 웹 기술들입니다.<br></p>
<ul class="actions">
<li><a href="#one" class="button next scrolly">확인하기</a></li>
</ul>
</div>
</div>
</section>
<!-- Main -->
<div id="main">
<!-- One -->
<section id="one" class="tiles">
<article>
<span class="image">
<img src="images/pic01.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">HTML</a></h3>
<p>홈페이지를 만드는 기초 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic02.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">CSS</a></h3>
<p>HTML을 디자인해주는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic03.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Servlet/JSP</a></h3>
<p>Java를 기본으로 한 웹 프로그래밍 언어/스크립트 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic04.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">JavaScript</a></h3>
<p>HTML에 기본적인 로직을 정의할 수 있는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic05.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">MVC</a></h3>
<p>웹 프로젝트 중 가장 많이 사용하는 디자인패턴</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic06.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Web Project</a></h3>
<p>여러분의 최종프로젝트에 웹 기술을 활용하세요!</p>
</header>
</article>
</section>
<!-- Two -->
<section id="two">
<div class="inner">
<header class="major">
<h2>나에게 온 메세지 확인하기</h2>
</header>
<p></p>
<ul class="actions">
<li>로그인을 하세요.</li>
<li><a href="#" class="button next scrolly">전체삭제하기</a></li>
</ul>
</div>
</section>
</div>
<!-- Contact -->
<section id="contact">
<div class="inner">
<section>
<form>
<div class="field half first">
<label for="name">Name</label>
<input type="text" id="name" placeholder="보내는 사람 이름" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="text" id="email" placeholder="보낼 사람 이메일"/>
</div>
<div class="field">
<label for="message">Message</label>
<textarea id="message" rows="6"></textarea>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" class="special" /></li>
<li><input type="reset" value="Clear" /></li>
</ul>
</form>
</section>
<section class="split">
<section>
<div class="contact-method">
<span class="icon alt fa-envelope"></span>
<h3>Email</h3>
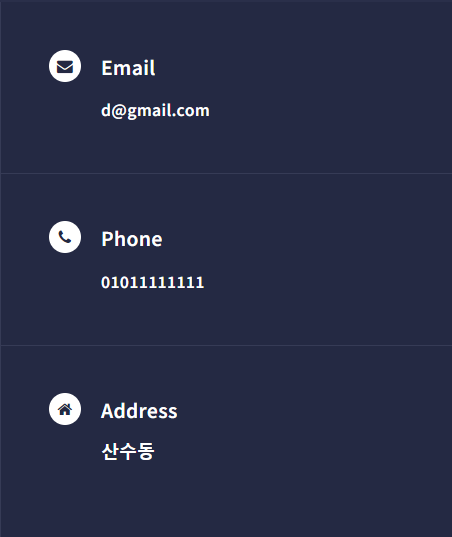
<%if(user != null){ %>
<a href="#"><%=user.getEmail() %></a>
<%}%>
<!-- 로그인 한 사용자의 이메일을 출력하시오 -->
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-phone"></span>
<h3>Phone</h3>
<%if(user != null){ %>
<span><%=user.getTel() %></span>
<%}%>
<!-- 로그인 한 사용자의 전화번호를 출력하시오 -->
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-home"></span>
<h3>Address</h3>
<%if(user != null){ %>
<span><%=user.getAddress() %></span>
<%}%>
<!-- 로그인 한 사용자의 집주소를 출력하시오 -->
</div>
</section>
</section>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<div class="inner">
<ul class="icons">
<li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon alt fa-facebook"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon alt fa-github"><span class="label">GitHub</span></a></li>
<li><a href="#" class="icon alt fa-linkedin"><span class="label">LinkedIn</span></a></li>
</ul>
<ul class="copyright">
<li>© Untitled</li><li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</footer>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="assets/js/main.js"></script>
</body>
</html>
LogoutController
package kr.smhrd.controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/logout")
public class LogoutController extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 데이터 수집 => X
// 2. 기능 구현
// 세션에 저장되어있는 사용자 정보를 삭제
HttpSession session = request.getSession();
session.removeAttribute("user");
// 3. view 선택
String nextview = "goMain";
response.sendRedirect(nextview);
}
}








댓글