Ajax 기본

AjaxController
package kr.smhrd.controller;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import kr.smhrd.dao.MemberDAO;
import kr.smhrd.entity.Member;
public class AjaxCon implements Controller {
@Override
public String execute(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("요청이 도착함.");
request.setCharacterEncoding("UTF-8");
String data = request.getParameter("data");
System.out.println(data);
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
MemberDAO dao = new MemberDAO();
List<Member> list = dao.select();
Gson gson = new Gson();
String json = gson.toJson(list);
out.print(json);
return null;
}
}
FrontController
package kr.smhrd.frontController;
import java.io.IOException;
import java.util.HashMap;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import kr.smhrd.controller.AjaxCon;
import kr.smhrd.controller.Controller;
import kr.smhrd.controller.DeleteController;
import kr.smhrd.controller.GoBoardMainCon;
import kr.smhrd.controller.GoMainCon;
import kr.smhrd.controller.GoSelectController;
import kr.smhrd.controller.GoSuccessCon;
import kr.smhrd.controller.GoUpdateController;
import kr.smhrd.controller.GoWriterBoardCon;
import kr.smhrd.controller.JoinCon;
import kr.smhrd.controller.LoginCon;
import kr.smhrd.controller.LogoutController;
import kr.smhrd.controller.UpdateController;
import kr.smhrd.controller.ViewBoardCon;
import kr.smhrd.controller.WriteBoardController;
import kr.smhrd.dao.MemberDAO;
import kr.smhrd.entity.Member;
@WebServlet("*.do")
public class FrontController extends HttpServlet {
private HashMap<String, Controller> mappings;
@Override
public void init() throws ServletException {
mappings = new HashMap<String, Controller>();
mappings.put("/goMain.do", new GoMainCon());
mappings.put("/goSuccess.do", new GoSuccessCon());
mappings.put("/join.do", new JoinCon());
mappings.put("/login.do", new LoginCon());
mappings.put("/logout.do", new LogoutController());
mappings.put("/update.do", new UpdateController());
mappings.put("/goSelect.do", new GoSelectController());
mappings.put("/goUpdate.do", new GoUpdateController());
mappings.put("/delete.do", new DeleteController());
mappings.put("/goBoardMain.do", new GoBoardMainCon());
mappings.put("/goWriterBoard.do", new GoWriterBoardCon());
mappings.put("/writeBoard.do", new WriteBoardController());
mappings.put("/viewBoard.do", new ViewBoardCon());
mappings.put("/ajax.do", new AjaxCon());
}
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uri = request.getRequestURI();
String cpath = request.getContextPath();
String command = uri.substring(cpath.length());
System.out.println(command);
Controller con = null;
String nextView = null;
con = mappings.get(command);
if(con != null) {
nextView = con.execute(request, response);
}
if(nextView != null) {
if(nextView.contains("redirect:/")) {
response.sendRedirect(nextView.split(":/")[1]);
}else {
RequestDispatcher rd =
request.getRequestDispatcher("WEB-INF/views/"+nextView+".jsp");
rd.forward(request, response);
}
}
}
}
Ajax.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="text" name="data">
<button id="btn" type="button">전송</button>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
var btn = $('#btn');
var input = $('input[name=data]');
btn.on("click", request);
var result = "";
function request() {
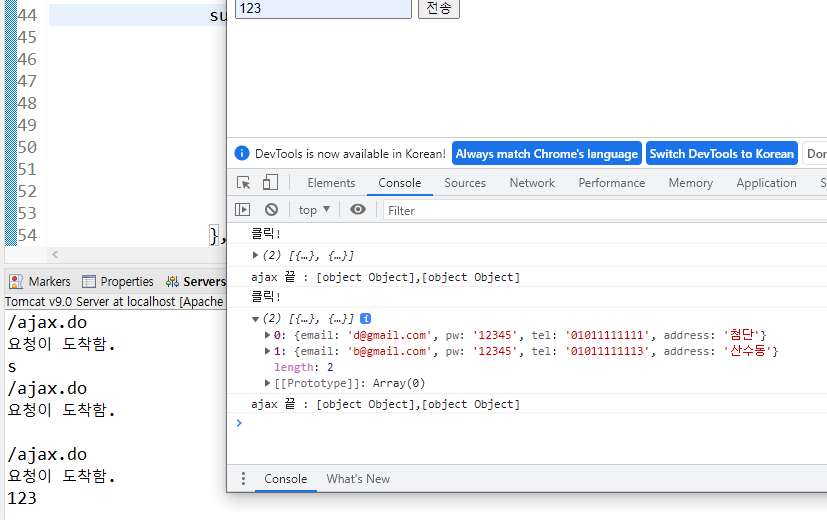
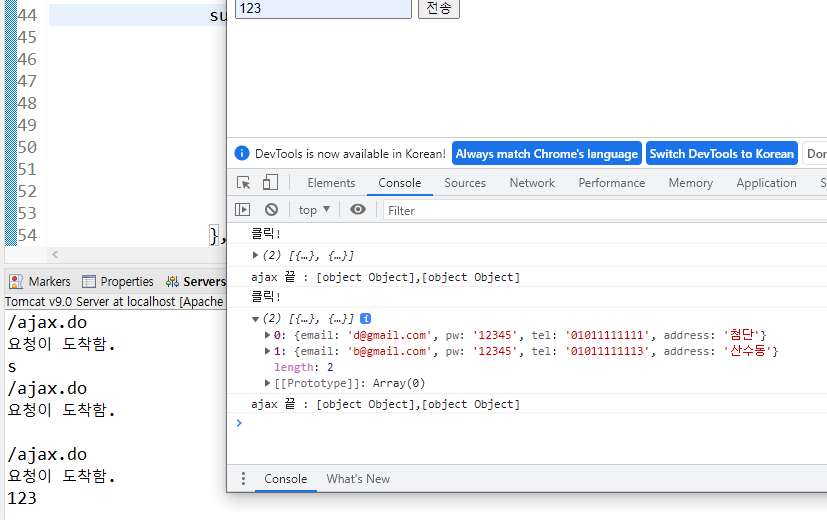
console.log('클릭!')
$.ajax({
url : 'ajax.do',
type : 'post',
data : {
"data" : input.val()
},
dataType : "json",
success : function(res){
console.log(res);
result = res;
console.log("ajax 끝 : "+result);
},
error : function(e){
alert("요청 실패!");
}
});
}
</script>
</body>
</html>

이메일 중복 확인
main.jsp
<%@page import="kr.smhrd.entity.Member"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Forty by HTML5 UP</title>
<meta charset="UTF-8" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<body>
<%
// session에 있는 사용자 정보 꺼내기
Member user = (Member)session.getAttribute("user");
%>
<div id="wrapper">
<header id="header" class="alt">
<a href="index.html" class="logo"><strong>Forty</strong> <span>by HTML5 UP</span></a>
<nav>
<%if(user == null) {%>
<a href="#menu">로그인</a>
<%}else { %>
<%if(user.getEmail().equals("admin")){%>
<a href="goSelect.do">회원관리</a>
<%}else {%>
<a href="goUpdate.do">개인정보수정</a>
<%}%>
<a href="logout.do">로그아웃</a>
<%} %>
</nav>
</header>
<nav id="menu">
<ul class="links">
<li><h5>로그인</h5></li>
<form action="login.do" method="post">
<li><input name="email" type="text" placeholder="Email을 입력하세요"></li>
<li><input name="pw" type="password" placeholder="PW를 입력하세요"></li>
<li><input type="submit" value="LogIn" class="button fit"></li>
</form>
</ul>
<ul class="actions vertical">
<li><h5>회원가입</h5></li>
<form action="join.do" method="post">
<li>
<input id="check" name="email" type="text" placeholder="Email을 입력하세요">
<p id="result"></p>
</li>
<li><input name="pw" type="password" placeholder="PW를 입력하세요"></li>
<li><input name="tel" type="text" placeholder="전화번호를 입력하세요"></li>
<li><input name="address" type="text" placeholder="집주소를 입력하세요"></li>
<li><input type="submit" value="JoinUs" class="button fit"></li>
</form>
</ul>
</nav>
<section id="banner" class="major">
<div class="inner">
<header class="major">
<%if(user == null){ %>
<h1>로그인 한 세션아이디를 출력해주세요</h1>
<%}else { %>
<h1><%=user.getEmail() %>님, 환영합니다.</h1>
<%} %>
</header>
<div class="content">
<p>아래는 지금까지 배운 웹 기술들입니다.<br></p>
<ul class="actions">
<li><a href="#one" class="button next scrolly">확인하기</a></li>
</ul>
</div>
</div>
</section>
<div id="main">
<section id="one" class="tiles">
<article>
<span class="image">
<img src="images/pic01.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">HTML</a></h3>
<p>홈페이지를 만드는 기초 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic02.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">CSS</a></h3>
<p>HTML을 디자인해주는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic03.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Servlet/JSP</a></h3>
<p>Java를 기본으로 한 웹 프로그래밍 언어/스크립트 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic04.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">JavaScript</a></h3>
<p>HTML에 기본적인 로직을 정의할 수 있는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic05.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">MVC</a></h3>
<p>웹 프로젝트 중 가장 많이 사용하는 디자인패턴</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic06.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Web Project</a></h3>
<p>여러분의 최종프로젝트에 웹 기술을 활용하세요!</p>
</header>
</article>
</section>
<section id="two">
<div class="inner">
<header class="major">
<h2>나에게 온 메세지 확인하기</h2>
</header>
<p></p>
<ul class="actions">
<li>로그인을 하세요.</li>
<li><a href="#" class="button next scrolly">전체삭제하기</a></li>
</ul>
</div>
</section>
</div>
<section id="contact">
<div class="inner">
<section>
<form>
<div class="field half first">
<label for="name">Name</label>
<input type="text" id="name" placeholder="보내는 사람 이름" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="text" id="email" placeholder="보낼 사람 이메일"/>
</div>
<div class="field">
<label for="message">Message</label>
<textarea id="message" rows="6"></textarea>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" class="special" /></li>
<li><input type="reset" value="Clear" /></li>
</ul>
</form>
</section>
<section class="split">
<section>
<div class="contact-method">
<span class="icon alt fa-envelope"></span>
<h3>Email</h3>
<%if(user != null){ %>
<a href="#"><%=user.getEmail() %></a>
<%}%>
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-phone"></span>
<h3>Phone</h3>
<%if(user != null){ %>
<span><%=user.getTel() %></span>
<%}%>
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-home"></span>
<h3>Address</h3>
<%if(user != null){ %>
<span><%=user.getAddress() %></span>
<%}%>
</div>
</section>
</section>
</div>
</section>
<footer id="footer">
<div class="inner">
<ul class="icons">
<li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon alt fa-facebook"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon alt fa-github"><span class="label">GitHub</span></a></li>
<li><a href="#" class="icon alt fa-linkedin"><span class="label">LinkedIn</span></a></li>
</ul>
<ul class="copyright">
<li>© Untitled</li><li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</footer>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var input = $('#check');
input.on("input", emailCheck);
});
function emailCheck(){
var value = $(this).val();
console.log(value);
$.ajax({
url : 'check.do',
type : 'post',
data : {
"email" : value
},
success : function(res){
console.log(res);
var p = $('#result');
if(res == "true"){
p.html('사용이 가능한 이메일 입니다.');
p.css("color", "green");
}else {
p.html("사용이 불가능한 아이디 입니다.").css("color", "red");
}
},
error : function(e){
alert("요청 실패");
}
});
}
</script>
</body>
</html>
FrontController
package kr.smhrd.frontController;
import java.io.IOException;
import java.util.HashMap;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import kr.smhrd.controller.AjaxCon;
import kr.smhrd.controller.CheckCon;
import kr.smhrd.controller.Controller;
import kr.smhrd.controller.DeleteController;
import kr.smhrd.controller.GoBoardMainCon;
import kr.smhrd.controller.GoMainCon;
import kr.smhrd.controller.GoSelectController;
import kr.smhrd.controller.GoSuccessCon;
import kr.smhrd.controller.GoUpdateController;
import kr.smhrd.controller.GoWriterBoardCon;
import kr.smhrd.controller.JoinCon;
import kr.smhrd.controller.LoginCon;
import kr.smhrd.controller.LogoutController;
import kr.smhrd.controller.UpdateController;
import kr.smhrd.controller.ViewBoardCon;
import kr.smhrd.controller.WriteBoardController;
import kr.smhrd.dao.MemberDAO;
import kr.smhrd.entity.Member;
@WebServlet("*.do")
public class FrontController extends HttpServlet {
private HashMap<String, Controller> mappings;
@Override
public void init() throws ServletException {
mappings = new HashMap<String, Controller>();
mappings.put("/goMain.do", new GoMainCon());
mappings.put("/goSuccess.do", new GoSuccessCon());
mappings.put("/join.do", new JoinCon());
mappings.put("/login.do", new LoginCon());
mappings.put("/logout.do", new LogoutController());
mappings.put("/update.do", new UpdateController());
mappings.put("/goSelect.do", new GoSelectController());
mappings.put("/goUpdate.do", new GoUpdateController());
mappings.put("/delete.do", new DeleteController());
mappings.put("/goBoardMain.do", new GoBoardMainCon());
mappings.put("/goWriterBoard.do", new GoWriterBoardCon());
mappings.put("/writeBoard.do", new WriteBoardController());
mappings.put("/viewBoard.do", new ViewBoardCon());
mappings.put("/ajax.do", new AjaxCon());
mappings.put("/check.do", new CheckCon());
}
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uri = request.getRequestURI();
String cpath = request.getContextPath();
String command = uri.substring(cpath.length());
System.out.println(command);
Controller con = null;
String nextView = null;
con = mappings.get(command);
if(con != null) {
nextView = con.execute(request, response);
}
if(nextView != null) {
if(nextView.contains("redirect:/")) {
response.sendRedirect(nextView.split(":/")[1]);
}else {
RequestDispatcher rd =
request.getRequestDispatcher("WEB-INF/views/"+nextView+".jsp");
rd.forward(request, response);
}
}
}
}
MemberMapper
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.smhrd.dao.MemberDAO">
<!
<!
<!
#{변수명} : 변수에 데이터 타입에 자동맞춤
ex) values(#{email})
=> values('email@eamil.com')
${변수명} : 단순히 집어넣는 타입
ex) values(#{email})
=> values(email@email.com)
=> ERROR!
parameterType : 데이터들을 어디에 담아서 줄거냐
SQL문에 바인드변수가 2개 이상인 경우 필수
resultType : SQL문 실행 결과
<insert id="join" parameterType="kr.smhrd.entity.Member">
insert into MEMBER
values(#{email},
#{pw},
#{tel},
#{address}
)
</insert>
<!
ResultSet rs = psmt.executeQuery();
while(rs.next()){
String email = rs.getString(1);
String pw = rs.getString(2);
String tel = rs.getString(3);
String address = rs.getString(4);
// DTO에서 기본생성자가 필요한 코드
Member dto = new Member(email, pw, tel, address);
}
=> MyBatis에서 resultType으로 끝낼 수 있다.
<!
<resultMap type="" id=""></resultMap>
위 코드로 순서상관없이 사용가능하지만 일일이 써야하기에 비효율적
<select id="login"
parameterType="kr.smhrd.entity.Member"
resultType="kr.smhrd.entity.Member">
select * from MEMBER
WHERE email = #{email} AND pw = #{pw}
</select>
<!
<update id="update"
parameterType="kr.smhrd.entity.Member">
update MEMBER
set pw = #{pw},
tel = #{tel},
address = #{address}
where email = #{email}
</update>
<!
<select id="select"
resultType="kr.smhrd.entity.Member">
select *
from MEMBER
where not email='admin'
</select>
<!
<!
<delete id="delete">
delete from MEMBER
where email = #{email}
</delete>
<!
<select id="checkcon"
resultType="kr.smhrd.entity.Member">
select *
from member
where email = #{email}
</select>
</mapper>
MemberDAO
package kr.smhrd.dao;
import java.util.List;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import kr.smhrd.entity.Member;
public class MemberDAO {
private SqlSessionFactory factory =
SqlSessionManager.getSqlSessionFactory();
public int join(Member dto) {
SqlSession session = factory.openSession(true);
int row = session.insert("join", dto);
session.close();
return row;
}
public Member login(Member dto) {
SqlSession session = factory.openSession(true);
Member user = session.selectOne("login", dto);
session.close();
return user;
}
public int update(Member dto) {
SqlSession session = factory.openSession(true);
int row = session.update("update", dto);
session.close();
return row;
}
public List<Member> select() {
SqlSession session = factory.openSession(true);
List<Member> list = session.selectList("select");
session.close();
return list;
}
public int delete(String email) {
SqlSession session = factory.openSession(true);
int row = session.delete("delete", email);
session.close();
return row;
}
public Member checkcon(String email) {
SqlSession session = factory.openSession(true);
Member user = session.selectOne("checkcon", email);
session.close();
return user;
}
}
CheckController
package kr.smhrd.controller;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import kr.smhrd.dao.MemberDAO;
import kr.smhrd.entity.Member;
public class CheckCon implements Controller {
@Override
public String execute(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
String email = request.getParameter("email");
System.out.println(email);
MemberDAO dao = new MemberDAO();
Member user = dao.checkcon(email);
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
String res = "";
if(user == null) {
res = "true";
}else {
res = "false";
}
out.print(res);
return null;
}
}





댓글