아라냐(Aranea)
팀명 : 스파이더맨
👀서비스 소개
- 서비스명 : 안전하고 품질 확인이 가능한 중고거래 웹 서비스
- 서비스 설명 : 기존 중고 플랫폼과는 다르게 '스파이더맨'이라는 검수자를 추가한 시스템이다.
구매자와 판매자가 1:1 거래를 할 때 스파이더맨도 함께 거래에 참여하여 상품의 품질을 확인하고 안전한 분위기를 형성하는 역할을 담당한다.
📅 프로젝트 기간
2023.05.10 ~ 2023.05.26 (2주 반)
⭐ 주요 기능
- 거래 지역 설정 위치 저장
- 실시간 채팅
- 스파이더맨 매칭
기술스택
구분내용

⚙ 시스템 아키텍처(구조)

📌 SW유스케이스

📌 서비스 흐름도

📌 ER다이어그램

🖥 화면 구성
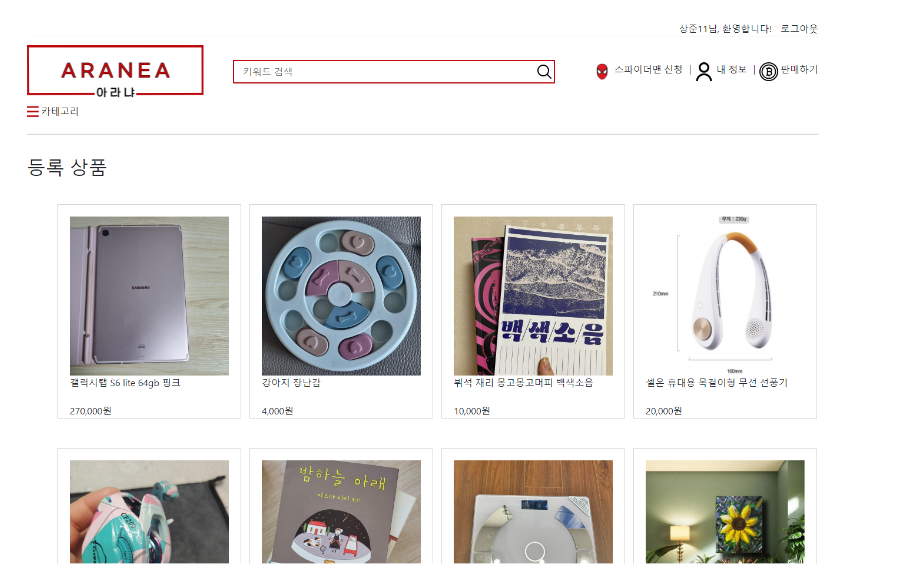
<메인페이지>

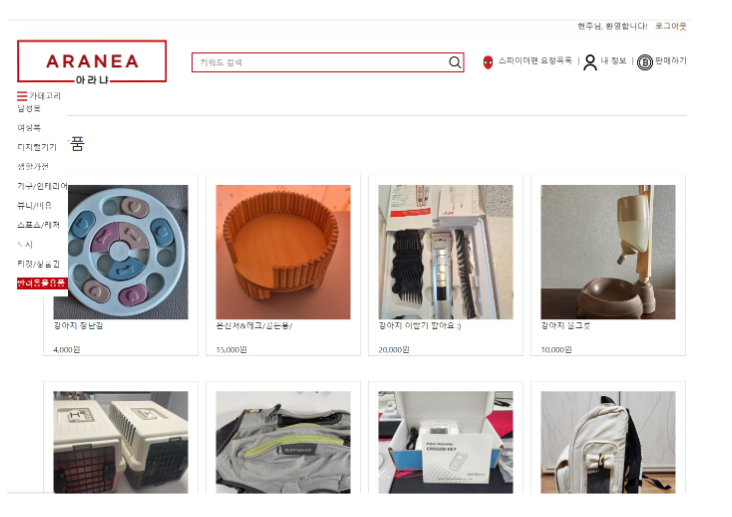
<카테고리 페이지>

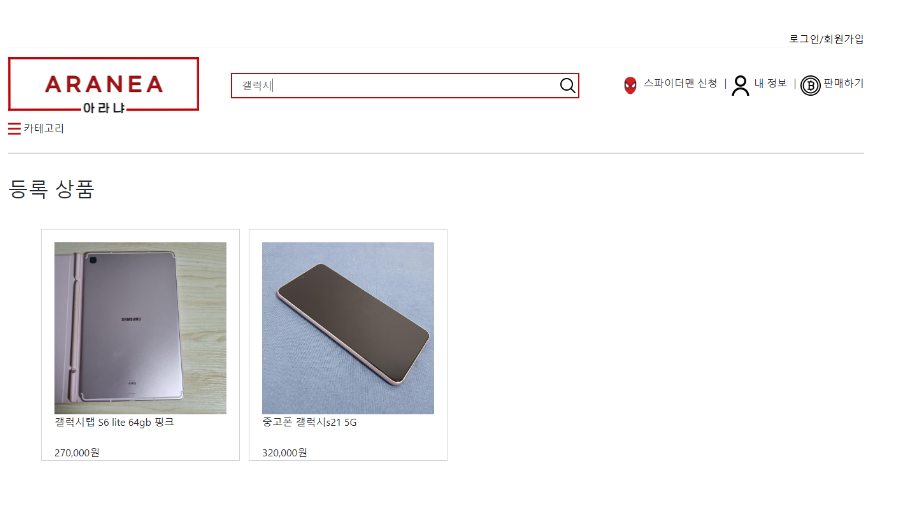
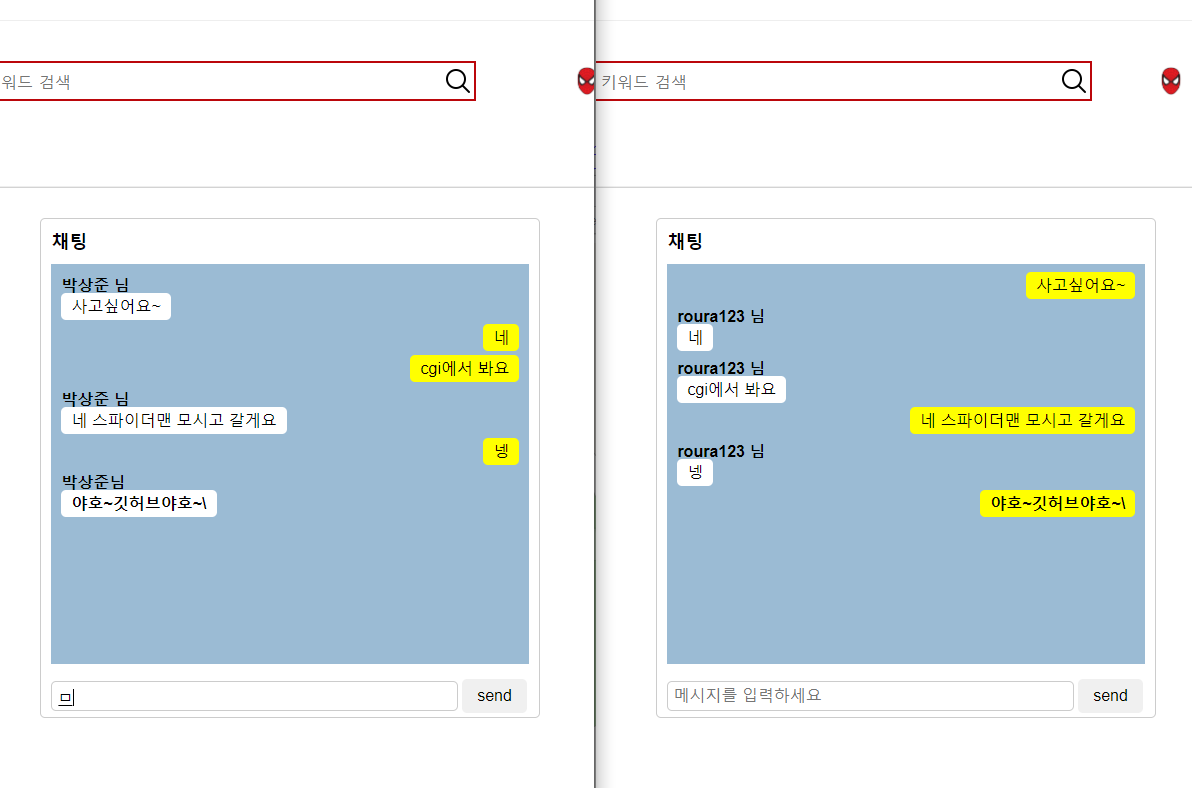
<웹화면 키워드 검색>

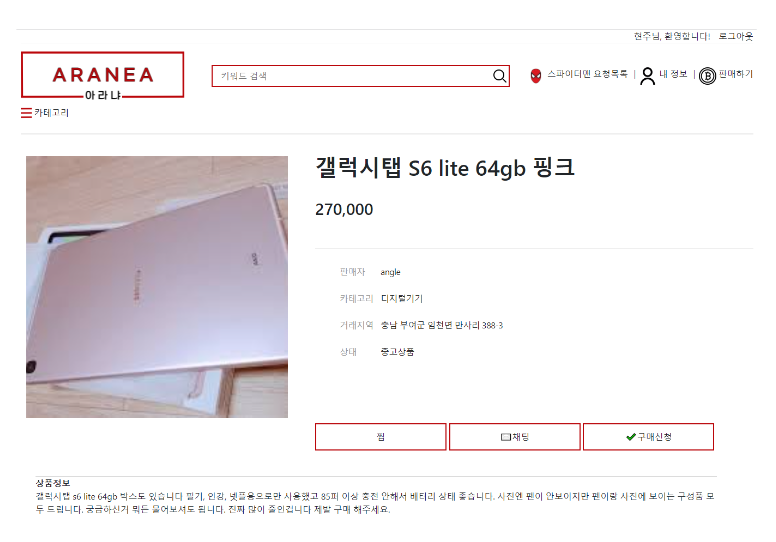
<웹화면 상품정보>

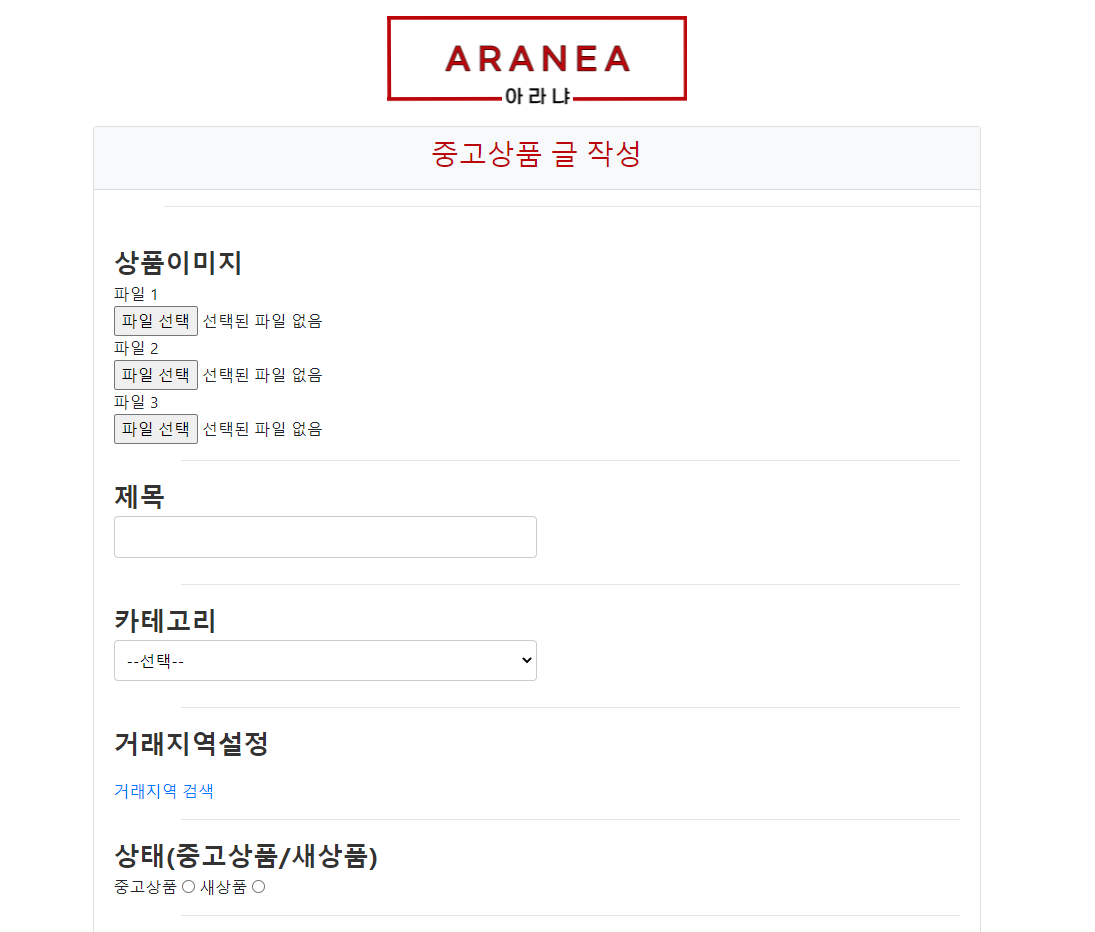
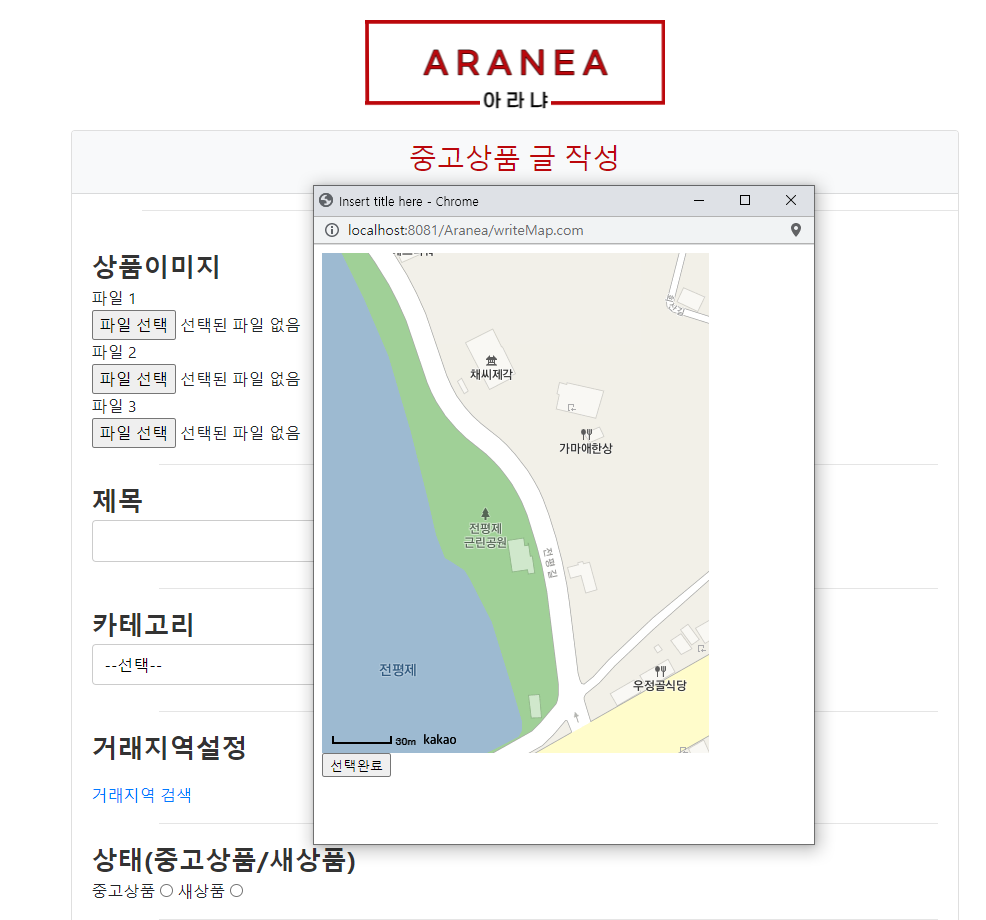
<판매글작성>

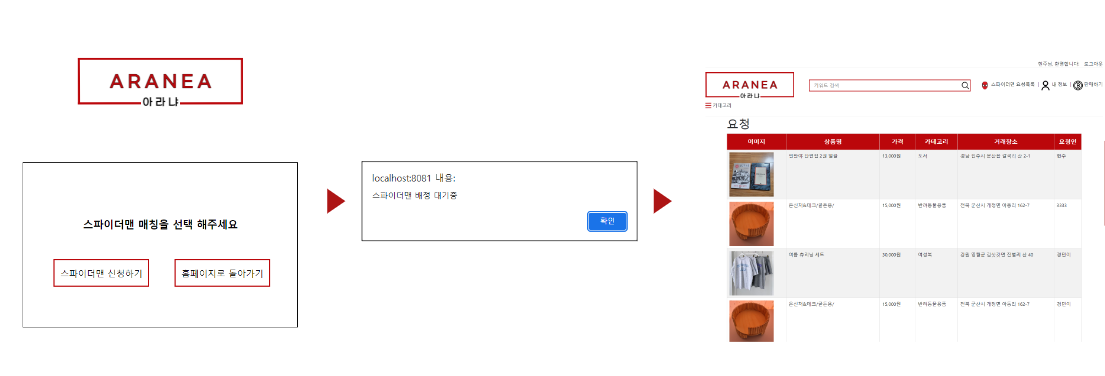
<스파이더맨 매칭>

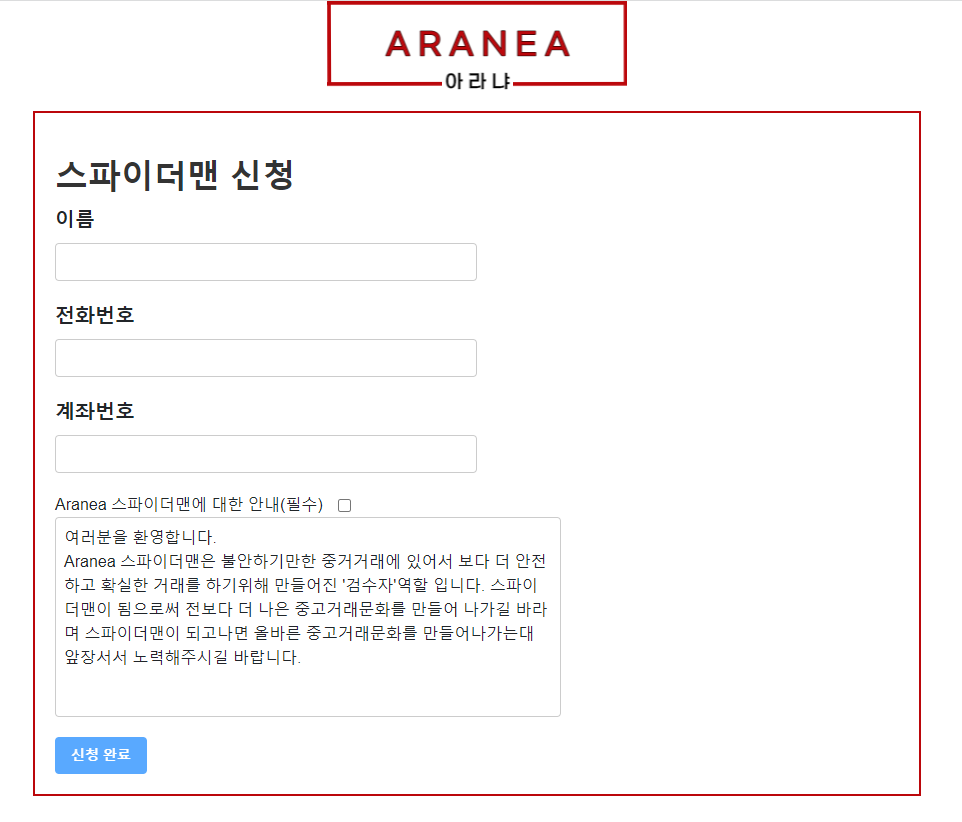
<스파이더맨 신청>

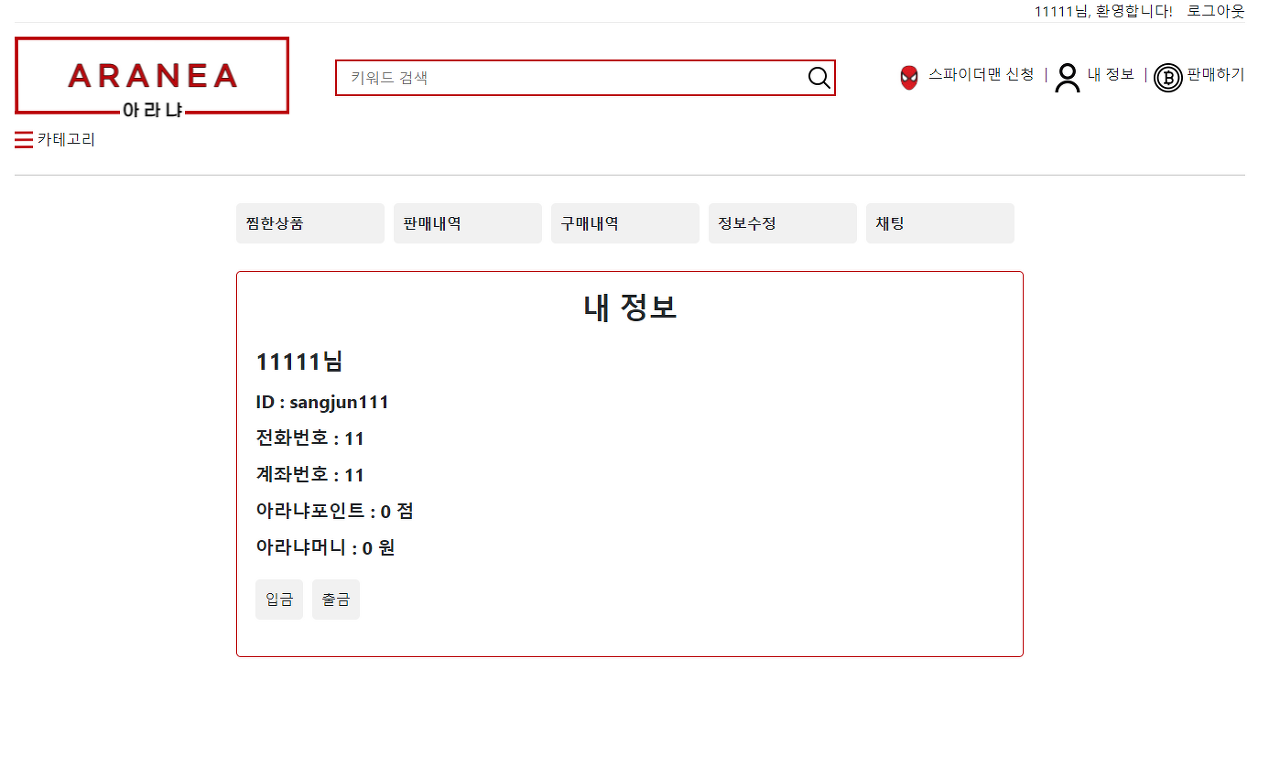
<내정보>

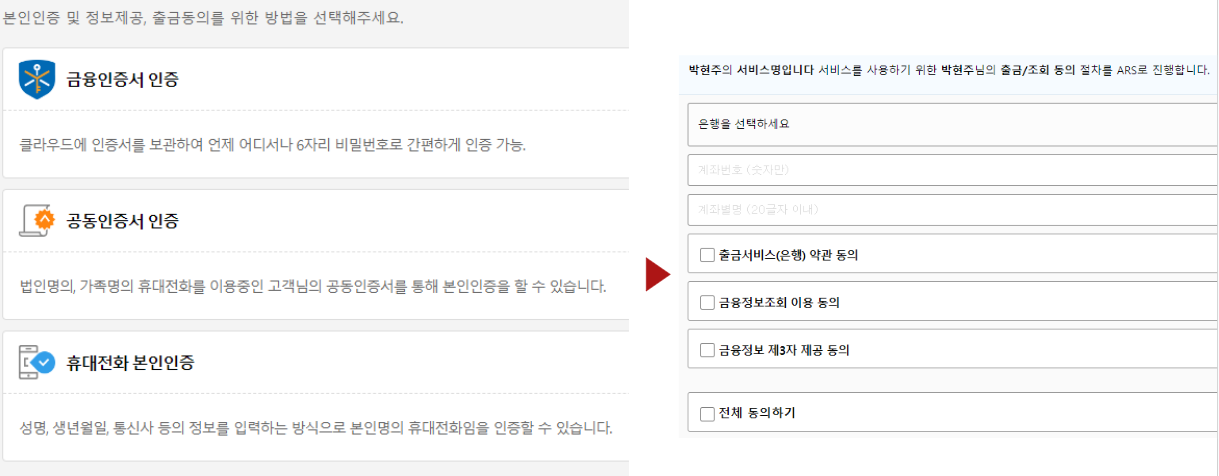
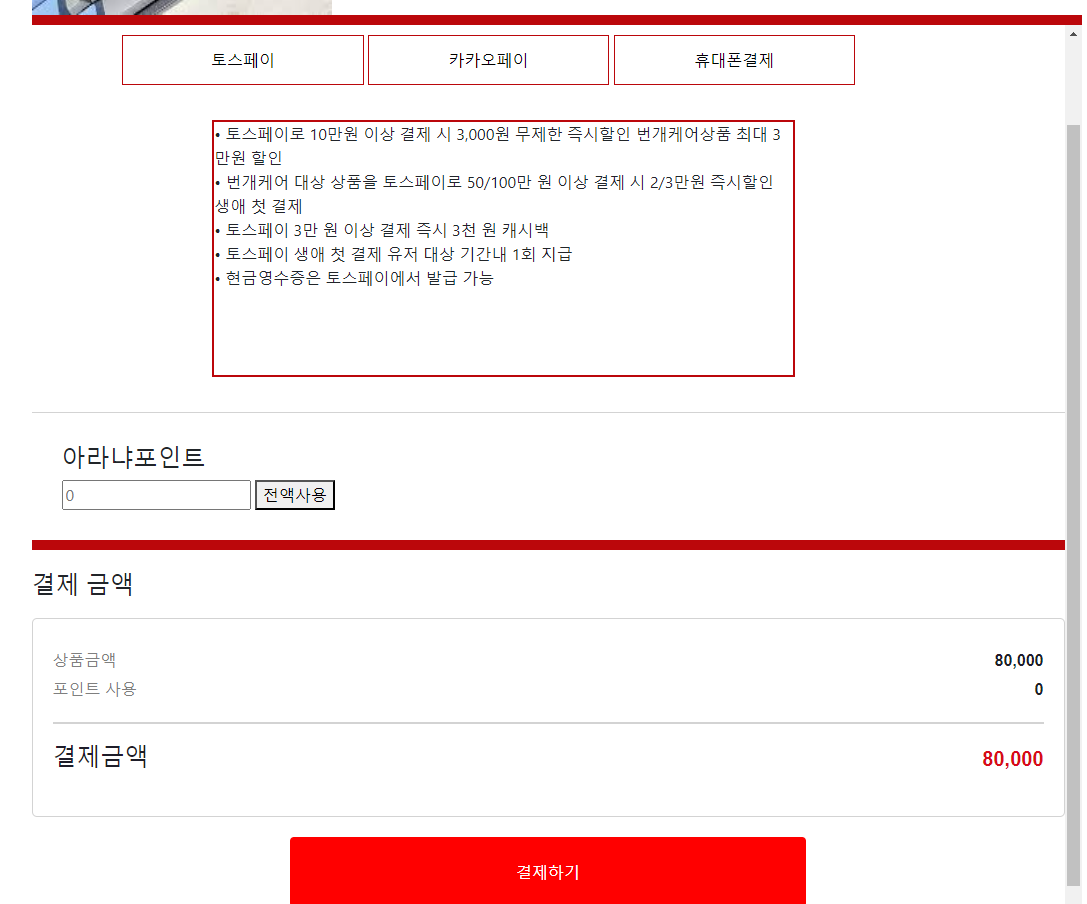
<입/출금>

<구매신청>

<지도>

<채팅>

🤾♂️ 트러블슈팅
[지도 api]
카카오맵 api 중 'geolocation으로 마커 표시하기'와 '좌표로 주소를 얻어내기'를 사용하여 현재 위치를 기반으로 지도가 보여지고 원하는 위치에 좌표를 찍어 주소를 db에 저장하는 기능을 구현.
문제 1. JS에서 변수로 선언된 데이터들을 db에 저장하는 부분에서 어려움을 겪었다.
해결방안 1.
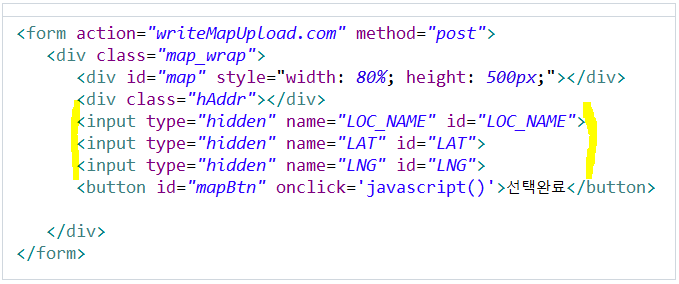
input에 type="text"로 코드를 작성하여 view 화면에 불필요한 데이터들이 출력되는 상황이 생겼다. 이를 해결하기 위해서 input에 type="hidden"으로 변경 후 JS에서 각각의 input id에 값을 지정하여 문제 해결

해결방안 2.
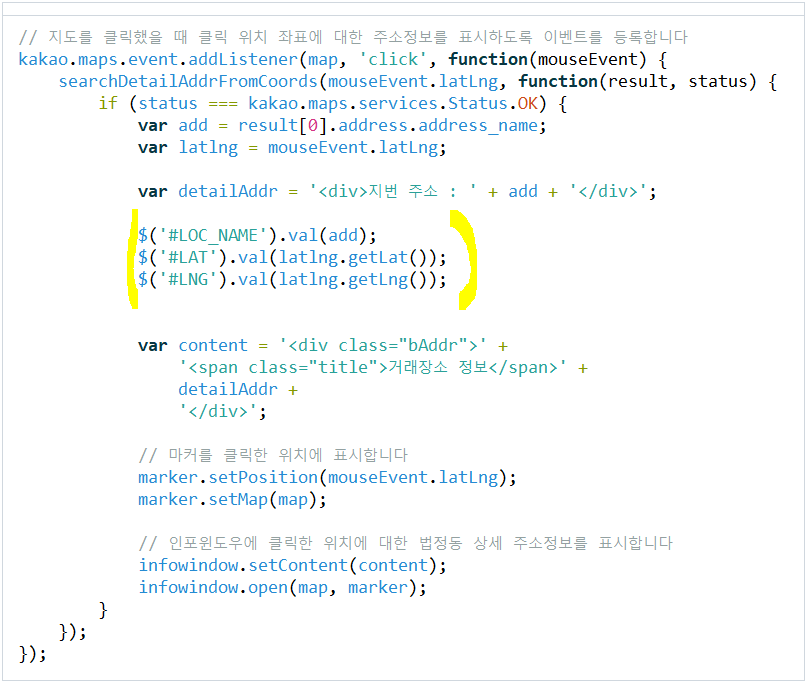
위도와 경도를 확인하기 위해서 '좌표로 주소를 얻어내기'의 .latlng를 각각 .getlat와 .getlng로 분리하여 db에 저장

문제 2. 거래지역을 설정 후 db에 저장된 지번 주소명을 사용자가 보는 view 화면에 출력하는 부분에서 어려움을 겪었다.
해결방안 1.
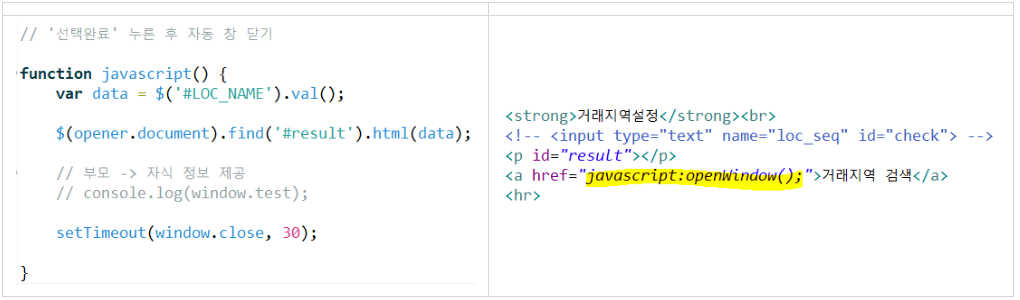
a태그 안에 href="javascript:openwindow();"로 함수를 선언한 후 JS에서 window.open으로 자식창을 생성. 자식창에서 지도 url을 띄우고 좌표가 찍힌 위치의 주소명을 부모창에서 확인할 수 있도록 '$(opener.document).find()'를 사용해 부모창 p태그에 출력

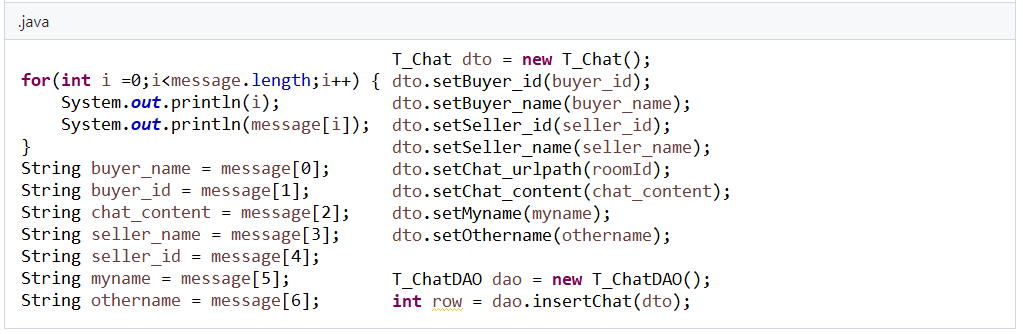
[웹소켓 실시간 채팅]
문제. 현재 교육 커리큘럼에서 스프링을 배우지 못한 상태였기에 MVC로 웹소켓을 구현하는 것이 목표였다.
해결방안.
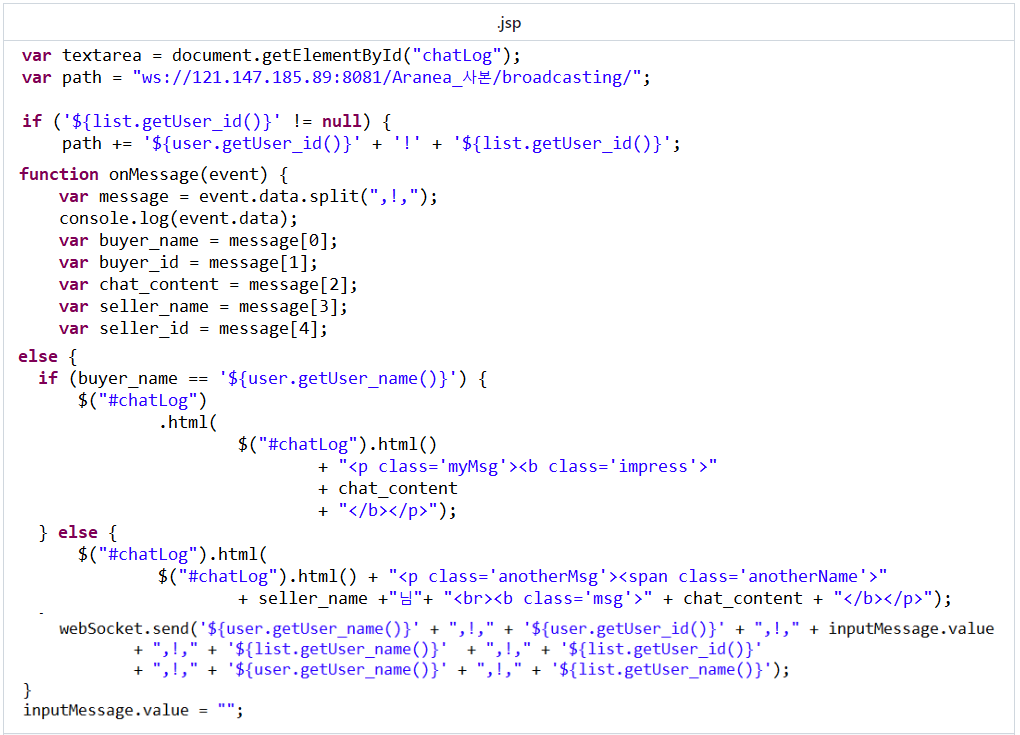
JS에서 유저의 아이디, 이름, 채팅내용 등을 변수로 받아와 POJO에 @ServerEndpoint 어노테이션을 설정하여 해당 데이터들을 수집하고 기능이 구현되게끔 DAO를 작성.
참고문헌.
https://dev-woo.tistory.com/44


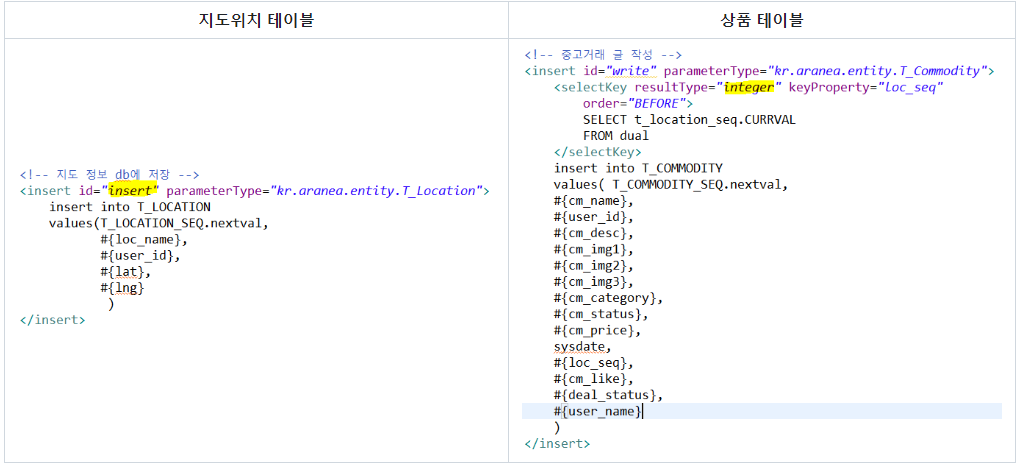
[mybatis에서 selectkey를 이용하여 insert문 작성]
문제. 지도 테이블에서 'loc_seq' 컬럼을 primary key로 설정 후 시퀀스를 생성하고 상품 테이블에서 'loc_seq'컬럼을 외래키로 연결한 상태였다. 상품 테이블과 연결된 mybatis에서 insert쿼리문을 작성하여 db에 데이터를 저장하려고 하였지만 외래키로 연결된 'loc_seq'컬럼에서 값을 저장할 수 없다는 오류가 발생했다.
해결방안.
지도 테이블에 있는 insert 쿼리문을 기반으로 상품 테이블에 selectkey를 입력해주어 'loc_seq'컬럼을 연결.
지도위치 테이블상품 테이블

🔨보완사항
👨👩👦👦 팀원 역할
박현주이경민박상준강태호이예은
| 프로젝트 총괄 | 기능구현 | 프론트 총괄 | JSP CSS 디자인 | 화면관리 |
| BACKEND 코드구현 | DB 설계/관리 | JSP CSS 디자인 | 화면설계 | PPT 자료준비 |
| DB 데이터 관리 | BACKEND 코드구현 | 화면설계 | 영상제작 및 발표 | 로고 및 아이콘 제작 |
| github | github | github | github | github |

댓글