signUp.jsp
<div class="pw_wrap">
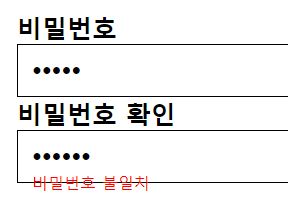
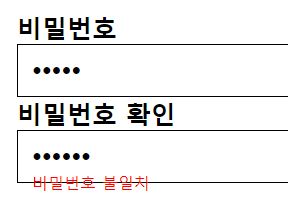
<div class="pw_name">비밀번호</div>
<div class="pw_input_box">
<input class="pw_input" type="password" name="u_pw" id="u_pw">
</div>
<div class="pwck_name">비밀번호 확인</div>
<div class="pwck_input_box">
<input class="pwck_input" type="password" name="u_pw_confirm" id="u_pw_confirm">
<span id="confirmMsg"></span>
</div>
</div>
js
/*비밀번호 재확인*/
$('.pwck_input').keyup(function(){
let pass1 = $('#u_pw').val();
let pass2 = $('#u_pw_confirm').val();
if(pass1 != "" || pass2 != ""){
if(pass1 == pass2){
$('#confirmMsg').html("비밀번호 일치");
$('#confirmMsg').css('color', 'green');
} else {
$('#confirmMsg').html("비밀번호 불일치");
$('#confirmMsg').css('color', 'red');
}
}
})








댓글