









기초)
복사 후 VScode에 붙여넣기




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
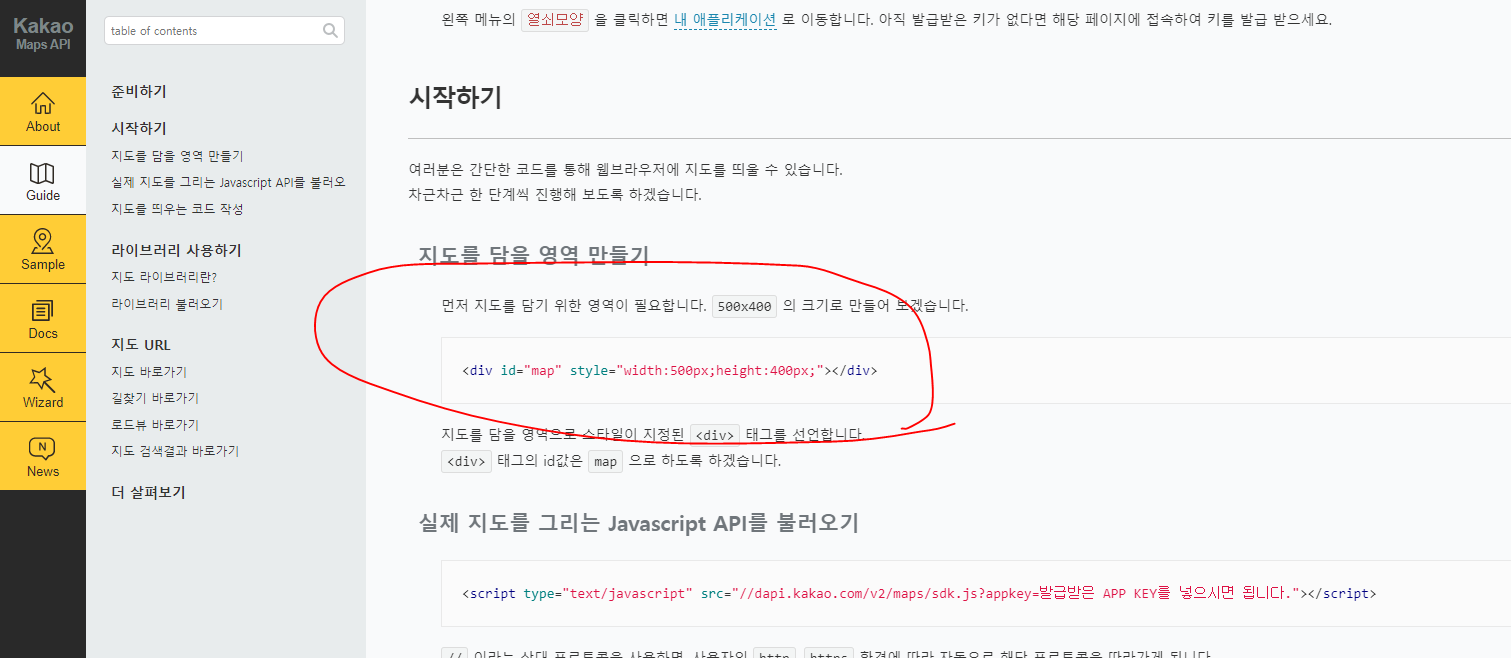
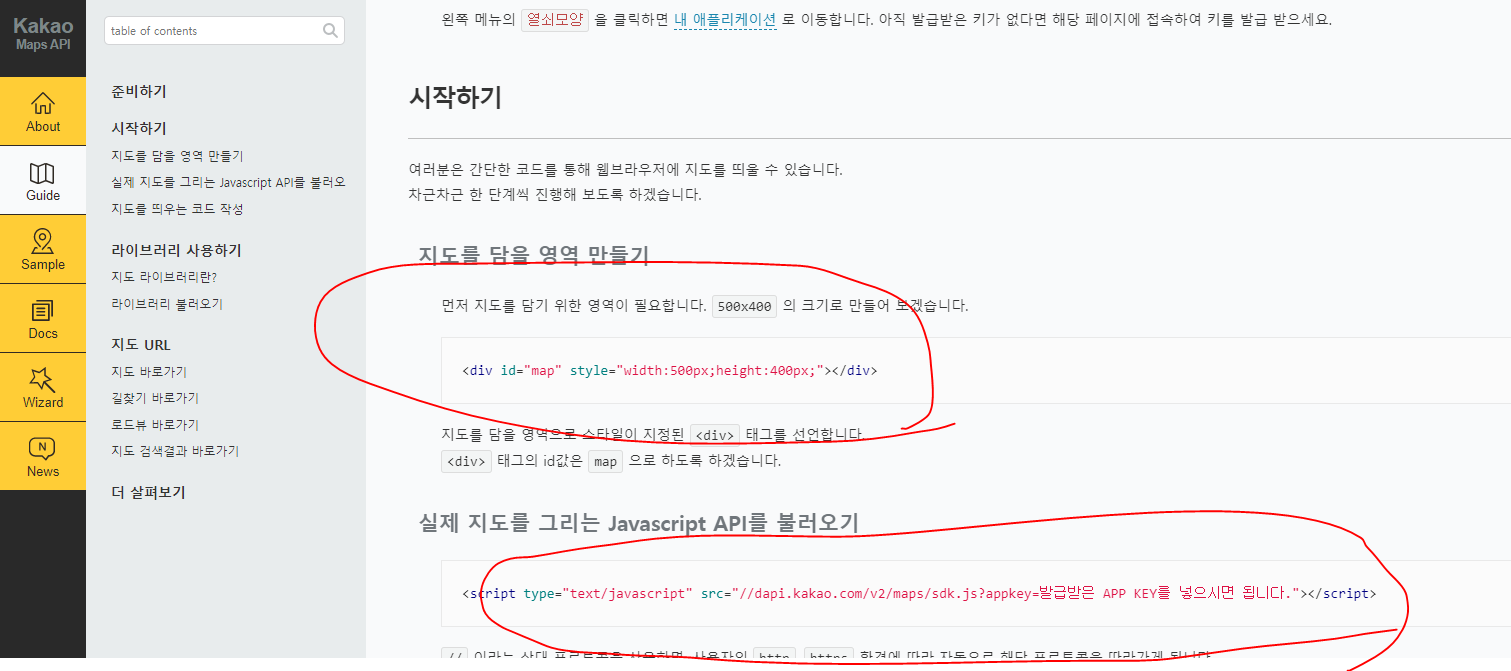
<!--지도가 들어갈 공간-->
<div id="map" style="width:500px;height:400px;"></div>
<!--카카오맵 api를 사용하기 위한 태그-->
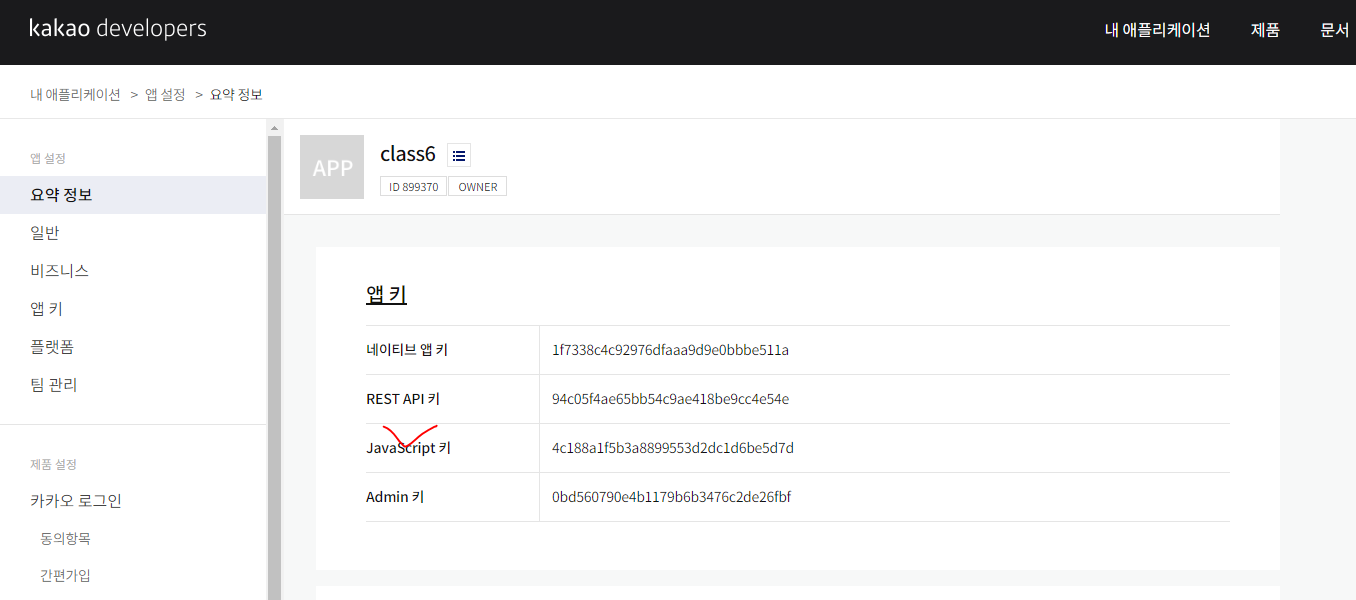
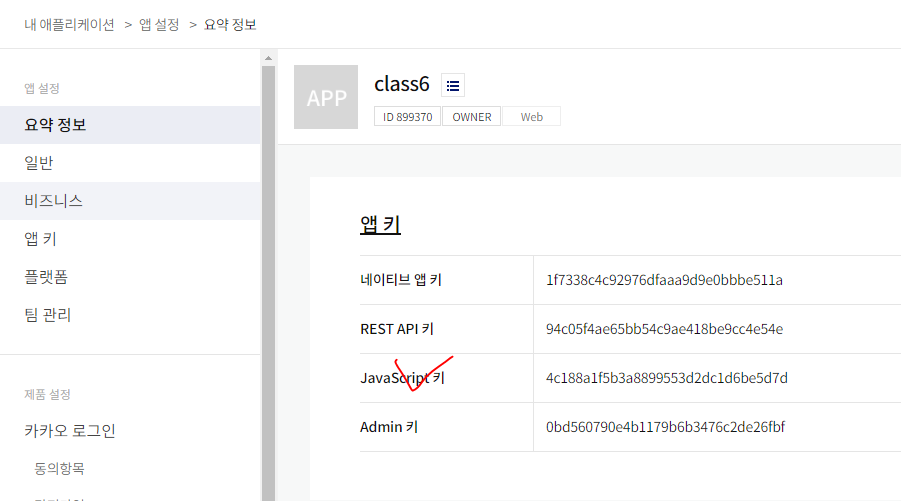
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=4c188a1f5b3a8899553d2dc1d6be5d7d"></script>
<script>
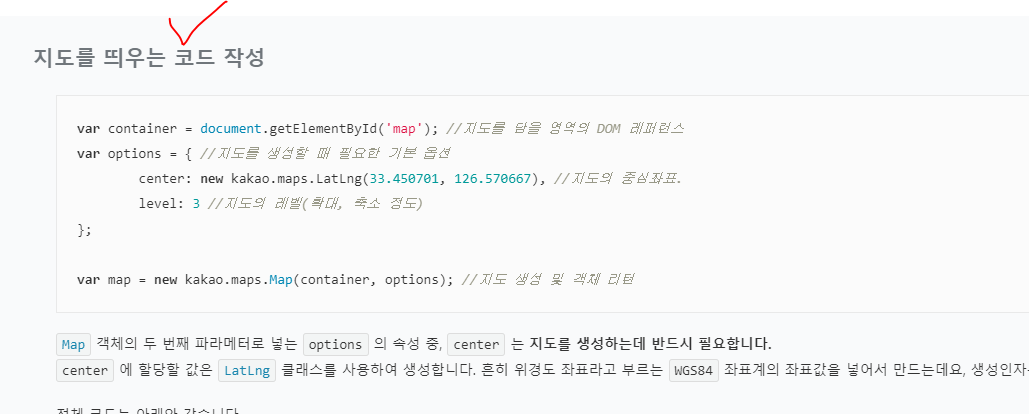
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
</script>
</body>
</html>
var => let으로 변경
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--지도가 들어갈 공간-->
<div id="map" style="width:500px;height:400px;"></div>
<!--카카오맵 api를 사용하기 위한 태그-->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=4c188a1f5b3a8899553d2dc1d6be5d7d"></script>
<script>
let container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
let options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
let map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
</script>
</body>
</html>
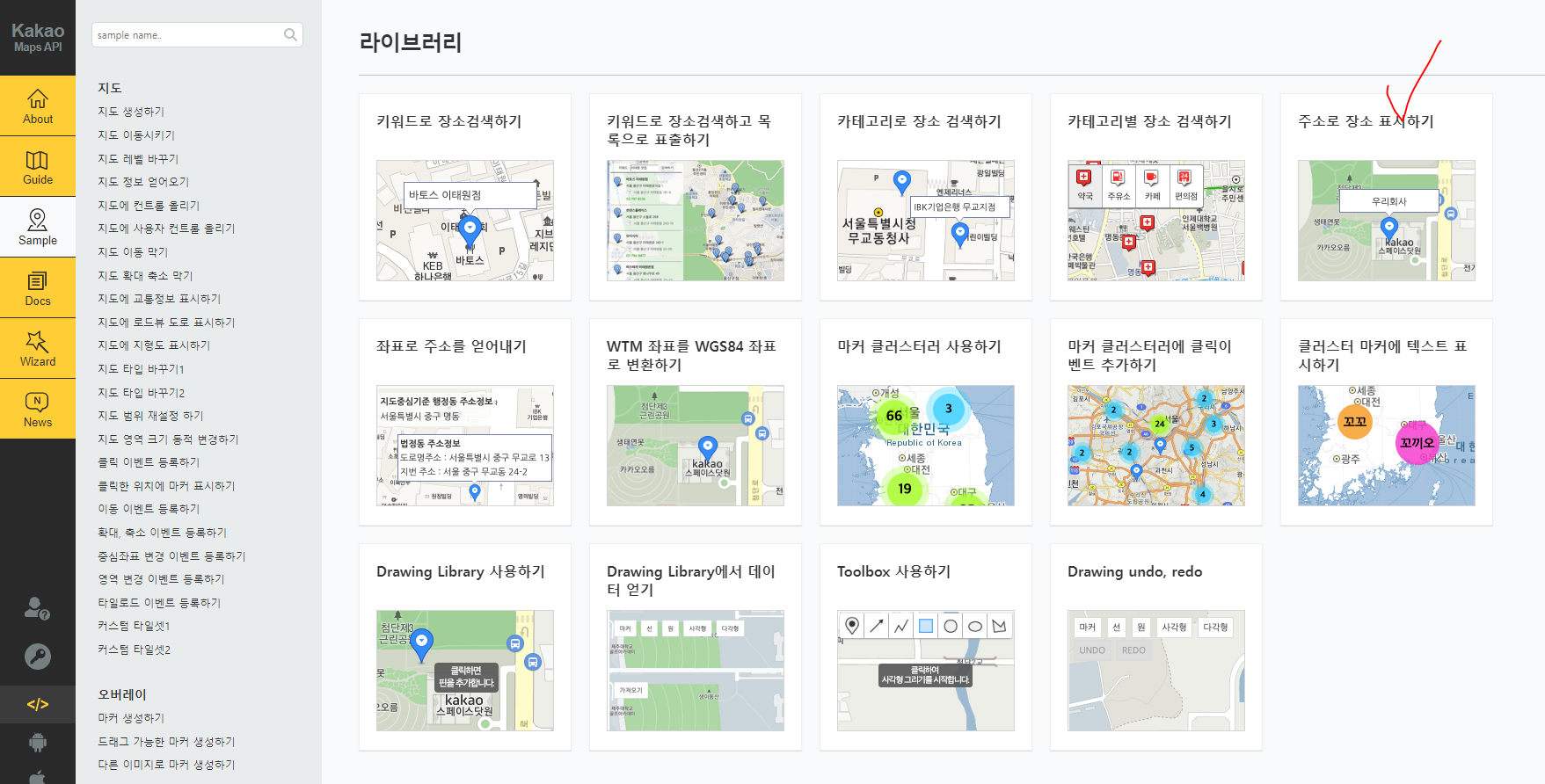
라이브러리)
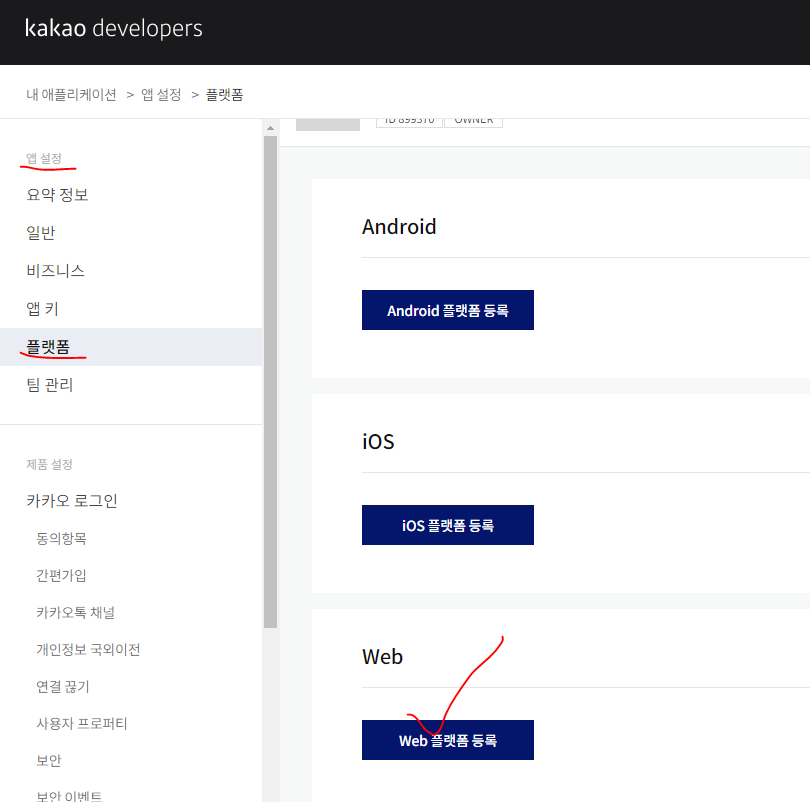
라이브러리에서 원하는 라이브러리를 선택

Javascript + HTML 복사

VS에 Javascript 키를 넣고, var => let으로 변경 후 실행
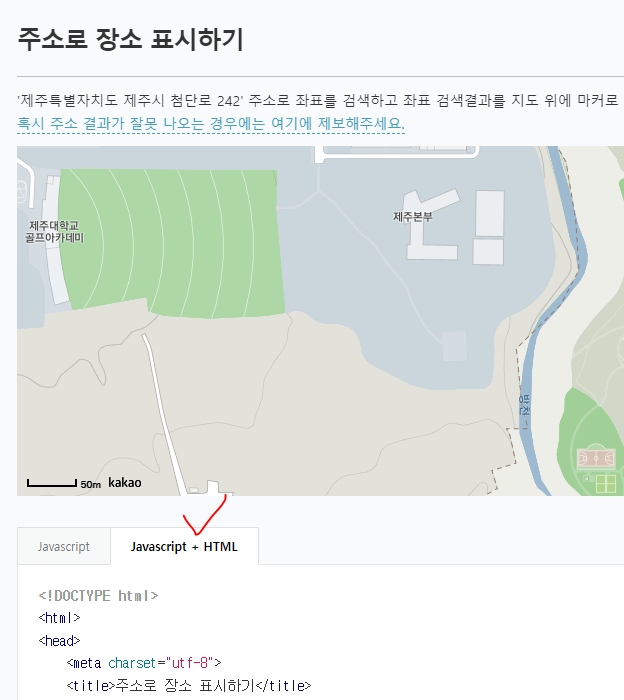
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>주소로 장소 표시하기</title>
</head>
<body>
<p style="margin-top:-12px">
<em class="link">
<a href="javascript:void(0);" onclick="window.open('http://fiy.daum.net/fiy/map/CsGeneral.daum', '_blank', 'width=981, height=650')">
혹시 주소 결과가 잘못 나오는 경우에는 여기에 제보해주세요.
</a>
</em>
</p>
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=4c188a1f5b3a8899553d2dc1d6be5d7d"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
let map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
let geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch('제주특별자치도 제주시 첨단로 242', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
let coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
let marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
let infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">우리회사</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
</body>
</html>
'Web > JavaScript' 카테고리의 다른 글
| [NodeJS] nodejs로 한 화면에 2개의 rtsp 영상 송신 (0) | 2023.07.18 |
|---|---|
| [NodeJS]rtsp 주소(실시간 영상) 웹으로 불러오기 (0) | 2023.07.17 |
| to do 리스트 실습 (0) | 2023.04.25 |
| jQuery_Ajax (0) | 2023.04.24 |
| jQuery_동기/비동기 (0) | 2023.04.24 |





댓글