환경설정
FFmpeg 다운로드
https://www.gyan.dev/ffmpeg/builds/
Builds - CODEX FFMPEG @ gyan.dev
FFmpeg is a widely-used cross-platform multimedia framework which can process almost all common and many uncommon media formats. It has over 1000 internal components to capture, decode, encode, modify, combine, stream media, and it can make use of dozens o
www.gyan.dev
사이트를 조금 내려가보면 release 부분이 있는데 거기서 가장 위에 있는 걸 다운

Node.js 다운로드
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
내 컴퓨터 bit 버전에 맞는 파일 설치!

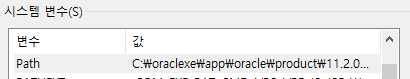
PATH 설정
시스템 환경 변수 편집 들어가기



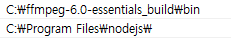
Path에 ffmpeg 추가해주기

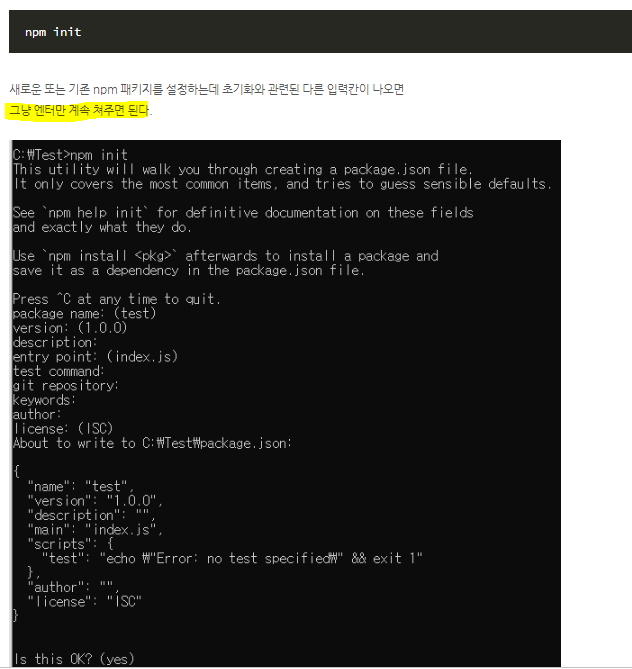
cmd 실행_node 패키지 설정
프로젝트를 실행할 경로로 접근하여 npm init 입력
아래와 같이 계속해서 엔터쳐주면 됨.

위와 같은 상황이 끝났으면
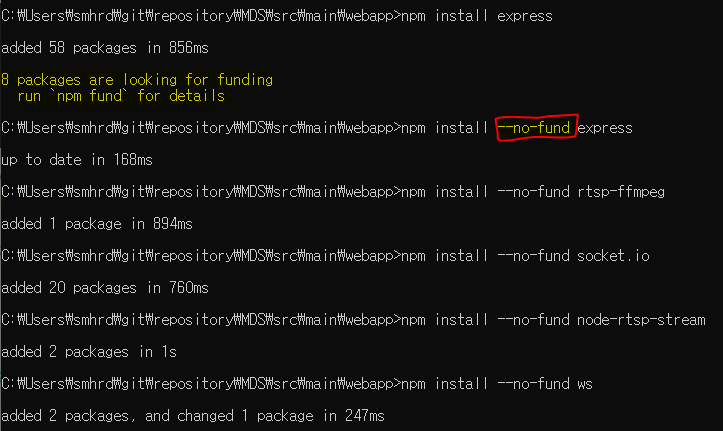
npm install express
npm rtsp-ffmpeg
npm socket.io
를 설치해줘야하는데
나와 같은 8 packages ~ 'npm fund'~ 오류가 뜨면 명령어를 입력할 때 --no-fund를 입력하고 패키지 설정해주면 됨.

js
// 아래 port 번호(9999)는 변경해줘도 되지만 변경하면 무조건 wsPort번호도 동일하게 변경해줘야 함!
var client = new WebSocket('ws://localhost:9999');
var canvas = document.querySelector('canvas');
var player = new jsmpeg(client, {
canvas: canvas
});
const Stream = require('node-rtsp-stream');
const streamUrl = "rtsp 주소"; // rtsp 영상 주소가 없다면 아래 첨부해놓은 주소 쓰면됨
stream = new Stream({
name: 'foscam_stream',
streamUrl: streamUrl,
wsPort: 9999, // 10000이나 10001 등으로 안겹칠만한 포트번호로 설정하면 된다.
width: 640,
height: 480
});=> streamUrl 변수에 rtsp 주소값 입력해주면 됨.
jsp
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Client</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jsmpeg/0.1/jsmpg.js"></script>
</head>
<body>
<canvas></canvas>
</body>
</html>
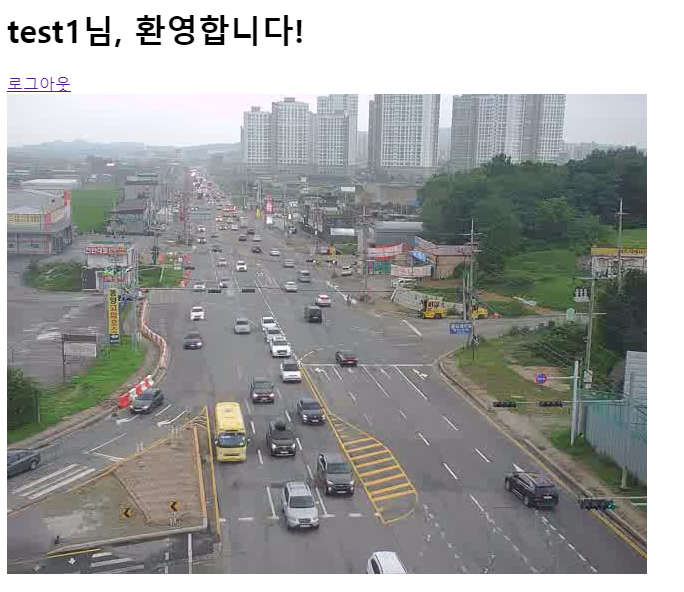
[출처] JavaScript - 웹브라우저에 RTSP 영상 재생 [1] | node.js | eclipse project | cctv 개발하기|작성자 DD실행화면

참고 블로그)
1. https://blog.naver.com/PostView.naver?blogId=mong9_diary&logNo=222391284192
JavaScript - 웹브라우저에 RTSP 영상 재생 [1] | node.js | eclipse project | cctv 개발하기
JavaScript로 cctv를 관리하는 화면을 개발하던 도중 웹브라우저에 실시간 스트리밍 영상을 재생하는 방...
blog.naver.com
2. https://jeffrey-oh.tistory.com/346
HTML5 + HLS JS를 이용한 실시간 스트리밍 영상 재생하기
Adobe Flash Player 지원 중단 여기저기에서 시끌벅적한 Adobe Flash Player 지원 중단 이라는 글귀를 2020년 하반기 내내 보았을 것 이다. 마소 공식입장은 링크 누르고 확인 가능하다. Microsotf 공식입장 구
jeffrey-oh.tistory.com
3. https://siksik1117.tistory.com/10
[Node.js] rtsp카메라를 이용해서 웹페이지에서 실시간 스트리밍(CCTV) 서비스 이용하기
ffmpeg를 사용하는 이유 : 웹페이지는 정적인 이미지파일만 사용가능하기 때문에 FFmpeg를 통하며 MJPG파일을 동적인 이미지로 변환하여 전송한다. 소켓통신을 사용하는 이유 : FFmpeg를 통해서 RTSP를
siksik1117.tistory.com
'Web > JavaScript' 카테고리의 다른 글
| [JS]웹캠 영상 송출 (0) | 2023.07.19 |
|---|---|
| [NodeJS] nodejs로 한 화면에 2개의 rtsp 영상 송신 (0) | 2023.07.18 |
| 카카오맵 API 기초 (0) | 2023.04.25 |
| to do 리스트 실습 (0) | 2023.04.25 |
| jQuery_Ajax (0) | 2023.04.24 |





댓글